手机贴上防窥屏膜,会对眼睛有伤害吗?手机防窥膜「手机贴上防窥屏膜,会对眼睛有伤害吗?」
核心提示:随着科技发展,人们越来越注重个人隐私保护。为了防止自己在互联网上的信息被身边人偷看,防窥屏膜应运而生。关于 “防窥屏是否
随着科技发展,人们越来越注重个人隐私保护。为了防止自己在互联网上的信息被身边人偷看,防窥屏膜应运而生。
关于 “防窥屏是否会对眼睛造成伤害”的问题,一直备受关注。有朋友表示,自从手机屏幕贴上防窥膜,他们就经历了一系列视觉不适,其中包括“眼部容易干涩”、“视力减退”以及“一眼出现近视而另一眼出现散光”等问题……
真相究竟是怎么样,今天我们就一起来看看吧!

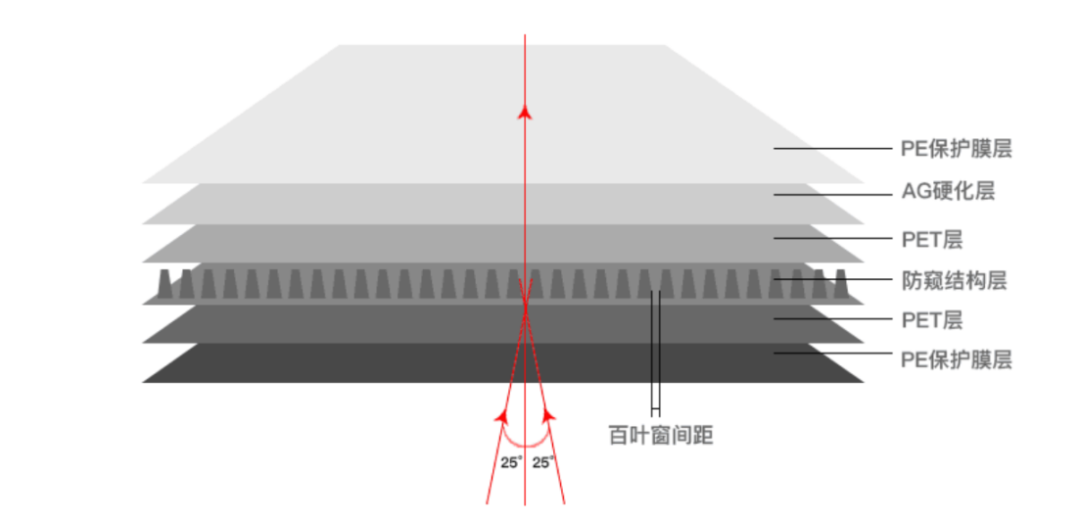
防窥屏,也被称为隐私屏或防窥视膜,是一种通过特殊的光学设计来限制屏幕可视角度的薄膜。
它通过限制屏幕的可视角度来提供隐私保护:在正面观看时,屏幕内容清晰展现;而当从侧面或斜视时,屏幕内容则变得模糊不清,有效避免了旁人的窥视。
目前市面上的防窥膜,主要都采用了微细百叶窗光学技术。就像生活中的百叶窗借助叶片的凹凸方向,实现采光的同时阻挡外界视线。防窥膜的技术与其相似。手机贴上防窥膜后,正在使用手机的人能够在正面 90 度下,清晰地观看屏幕显示内容,但左右小于特定度数,如 25 度、45 度的侧面则无法看到屏幕内容。
(来源:科普中国)
其实,目前还没有防窥膜是否会伤眼的相关研究,因此缺乏循证医学的证据。
很多人使用手机防窥屏膜后出现眼睛不适的情况,也可能是基于以下原因:
贴上防窥膜后,屏幕的亮度可能会略有下降,同时屏幕的可视角度也会变窄,这会使得用户在某些角度下观看屏幕时感到不适,或者需要调整屏幕亮度来适应。而手机屏幕过暗或过亮,都可能导致眼睛疲劳。
长时间盯着手机屏幕看,无论是否贴有防窥膜,都可能导致眼睛疲劳、干涩、酸胀等。这是因为长时间用眼会导致眨眼次数减少,眼表泪膜不稳定性增加,从而引发干眼症等问题,长此以往,就可能导致视力下降。
不管用不用防偷窥膜,我们都要注意使用手机等电子产品的时间、屏幕亮度等,在感觉眼睛疲劳后停止使用并眺望远方,减轻对视力的影响。不在黑暗处观看主动发光体,包括电视、手机、室外大屏幕等,对主动发光体减少观看时间,注意眼睛的休息。(内容参考整理自“厦门大学附属厦门眼科中心”“科普中国”,整理文章是为传递更多科普信息,不代表临床诊断,侵删)ngitude="104.967636108" data-latitude="33.3662986755" data-poiid="16851846816962555238" data-districtid="" data-province="%E5%8C%97%E4%BA%AC" data-city="%E4%B8%9C%E5%9F%8E%E5%8C%BA" data-type="2" data-hasreport="1" data-filtered="filtered" style="color: initial;font: initial;font-palette: initial;font-synthesis: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;accent-color: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation-composition: initial;animation: initial;app-region: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background: initial;background-blend-mode: initial;baseline-shift: initial;baseline-source: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-block-size: initial;contain-intrinsic-size: initial;contain-intrinsic-inline-size: initial;container: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;display: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphenate-character: initial;hyphenate-limit-chars: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;initial-letter: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-right: 0px;margin-left: 0px;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;math-depth: initial;math-shift: initial;math-style: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;object-view-box: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: 0px;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overlay: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;rotate: initial;ruby-position: initial;rx: initial;ry: initial;scale: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;scroll-timeline: initial;scrollbar-color: initial;scrollbar-gutter: initial;scrollbar-width: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-emphasis: initial;text-emphasis-position: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;white-space: initial;timeline-scope: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;translate: initial;user-select: initial;vector-effect: initial;vertical-align: initial;view-timeline: initial;view-transition-name: initial;visibility: initial;border-spacing: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;widows: initial;width: initial;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;"># 陇南眼科医院党支部联合王石坝社区开展“爱在重阳 敬老助老” 眼健康体检活动二级乙等眼科专科医院
陇南市爱眼护眼科普教育基地
陇南市视力残疾鉴定定点医院
陇南市“光明扶贫工程”定点医院
陇南市白内障、低视力康复定点医院
陇南市建档立卡贫困户白内障复明手术定点医院
特别提示:本信息由相关用户自行提供,真实性未证实,仅供参考。请谨慎采用,风险自负。