1、规格:
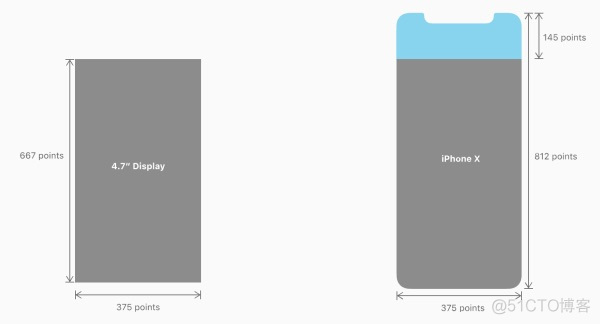
iPhone X 的屏幕宽度同 iPhone 6、iPhone 6s、iPhone 7 和 iPhone 8 的 4.7 英寸屏幕宽度相同,即 375pt。屏幕垂直高度增加了 145pt,这意味着增加了 20% 的可视空间。


竖屏规格:1125px × 2436px (375pt × 812pt @3x)
横屏规格:2436px × 1125px (812pt × 375pt @3x)
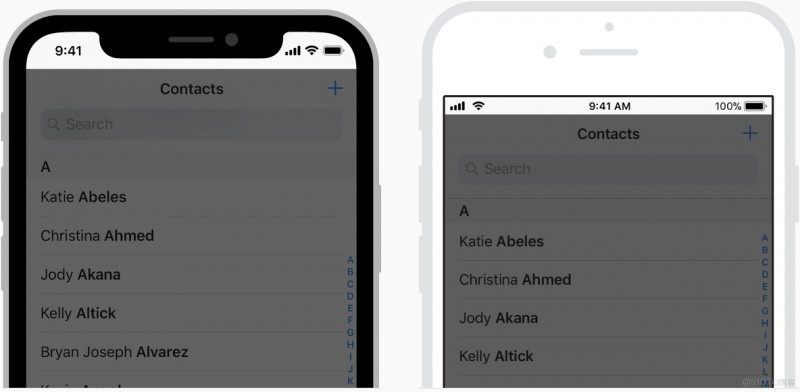
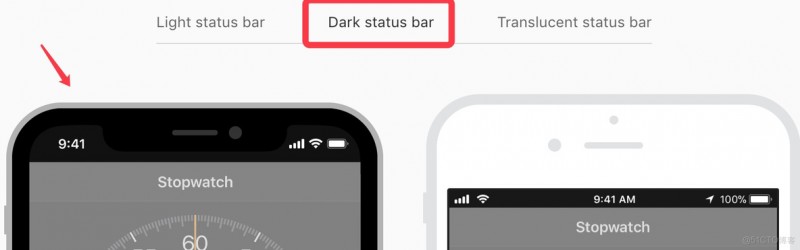
2、状态栏
高度增加了24像素


来电或者热点不会导致状态栏高度变化:


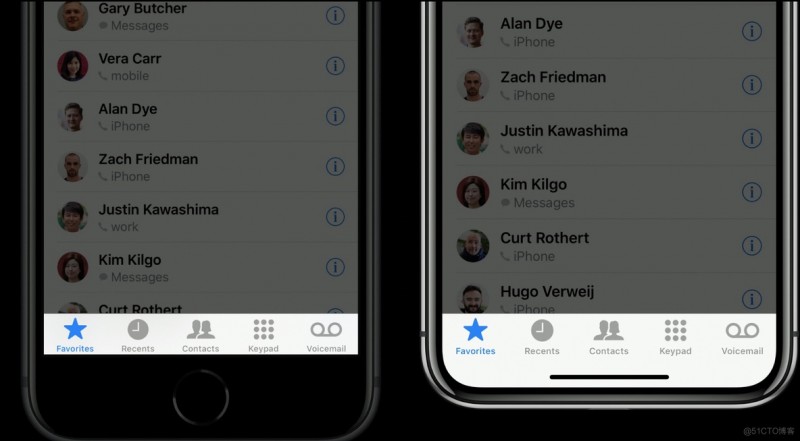
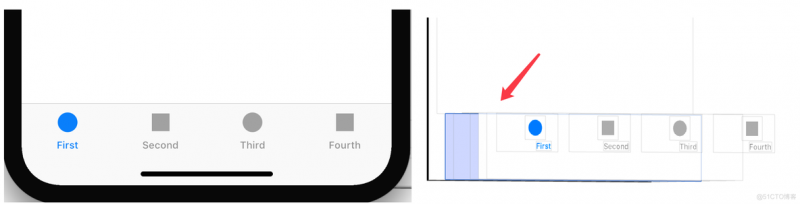
3、底部栏
TabBar高度增加了34像素



UITabBar: 0x7f94ca71a7b0; frame = (0 729; 375 83);
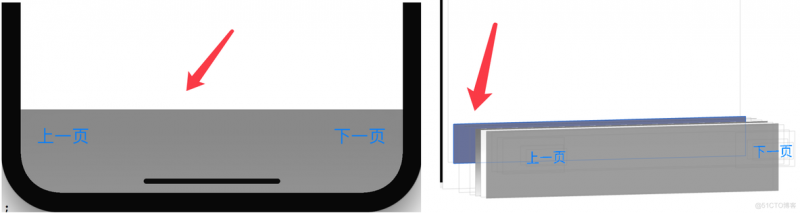
ToolBar高度不变,只是向上偏移了34像素

UIToolbar: 0x7f89c7c0b9e0; frame = (0 730; 375 48);
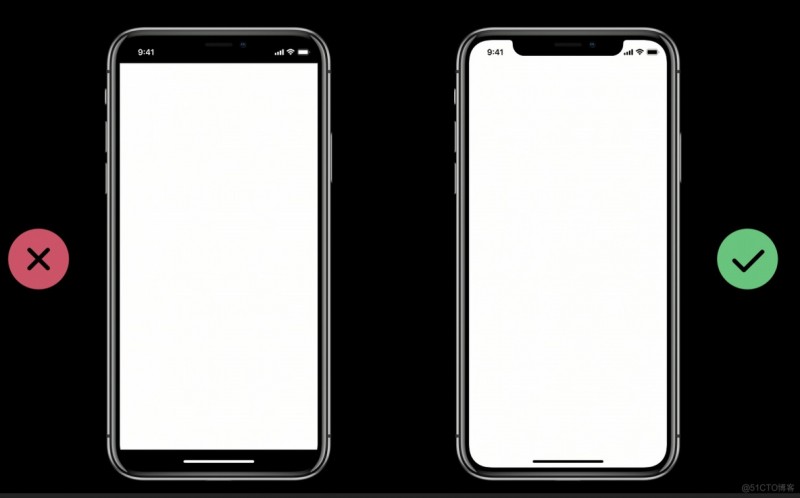
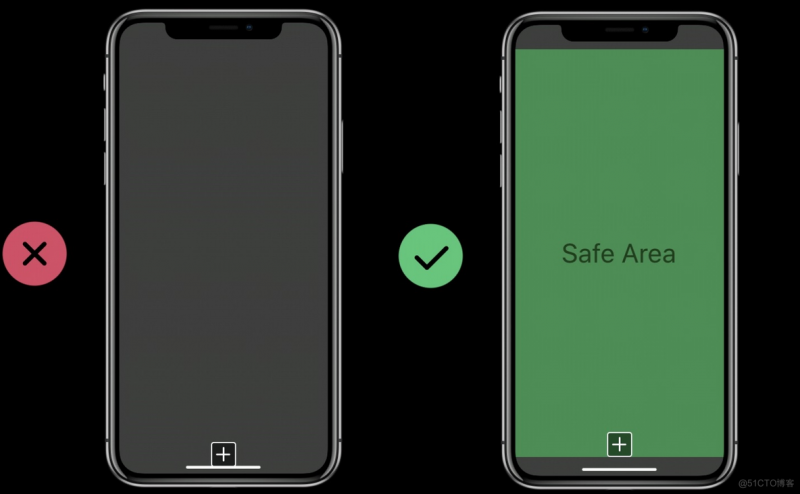
1、所有设计的内容(不包括滚动列表)不要被屏幕圆角、上方传感器区域和下方home键指示器区域遮挡。


2、提供全屏用户体验,这里主要是指列表要延展到屏幕底部。


3、避免将可交互控件放在屏幕底部或者屏幕圆角区域,防止视觉遮挡和系统边缘手势冲突。


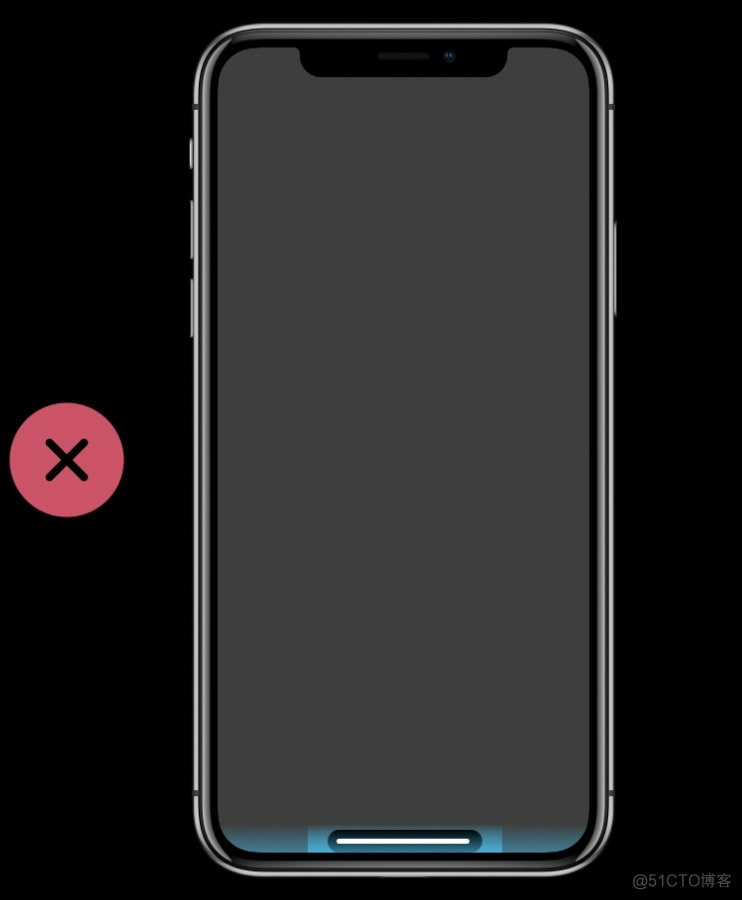
4、不要刻意遮挡和和引导屏幕的关键位置,比如用纯黑色的navigationbar和toolbar遮住上下区域,或者用闪亮的背景强调底部指示器区域。

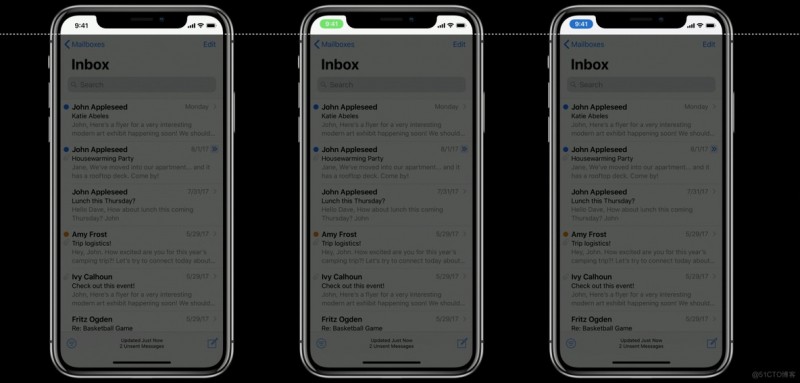
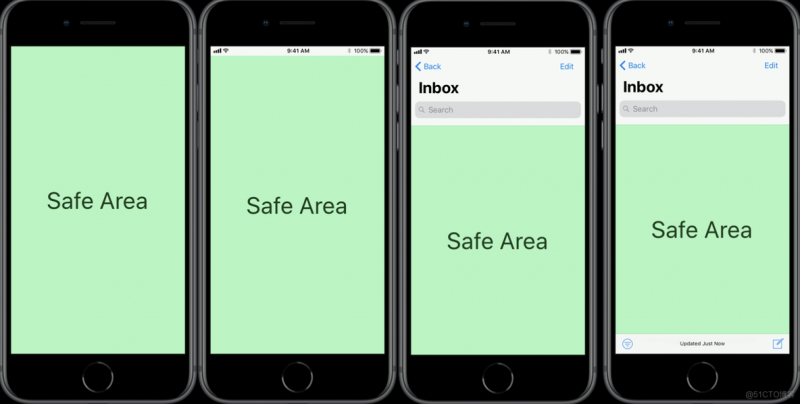
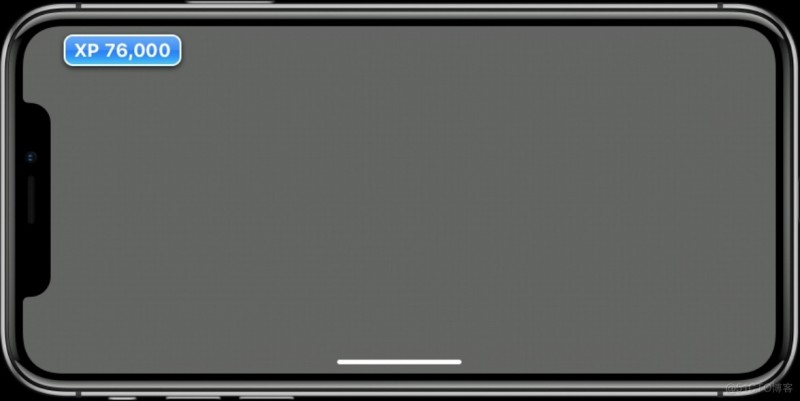
上图为官方标准的黑色背景,注意不是纯黑色的,还能分辨传感器区域


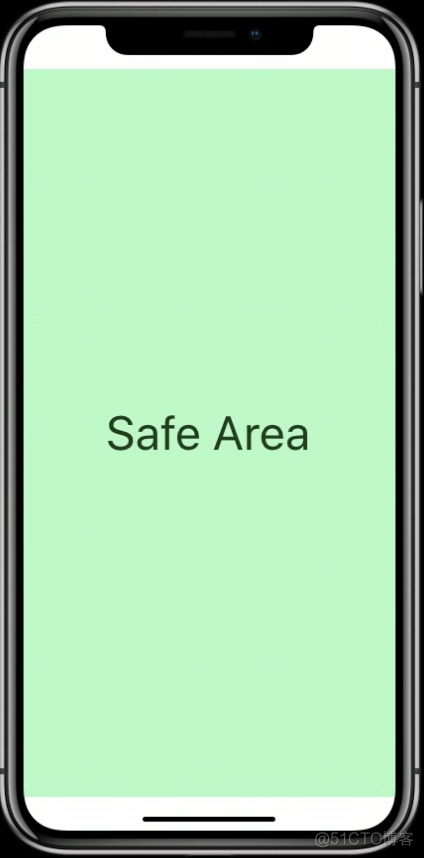
安全区域是指在屏幕顶部和底部区域之间能正常显示内容的区域。顶部区域包括导航栏、状态栏或者传感器区域,底部区域包含Tabbar、工具栏或者home键指示器区域。
1、iPhoneX安全区域(全屏状态):


2、普通iPhone安全区域(包含所有状态):


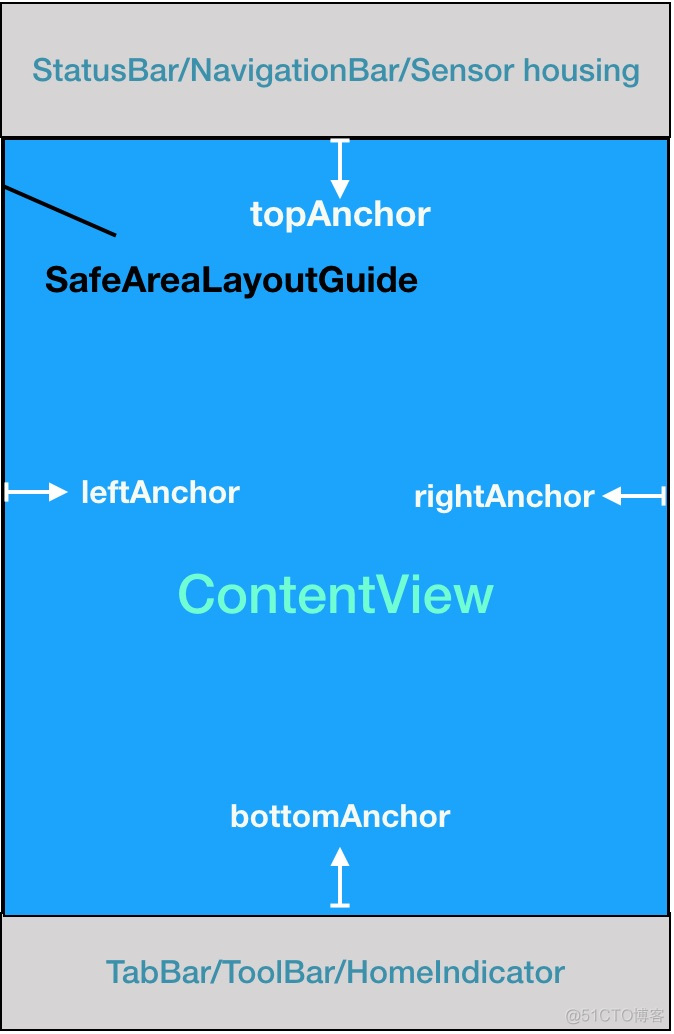
3、安全区域布局SafeAreaLayoutGuide

ContentView的布局为:
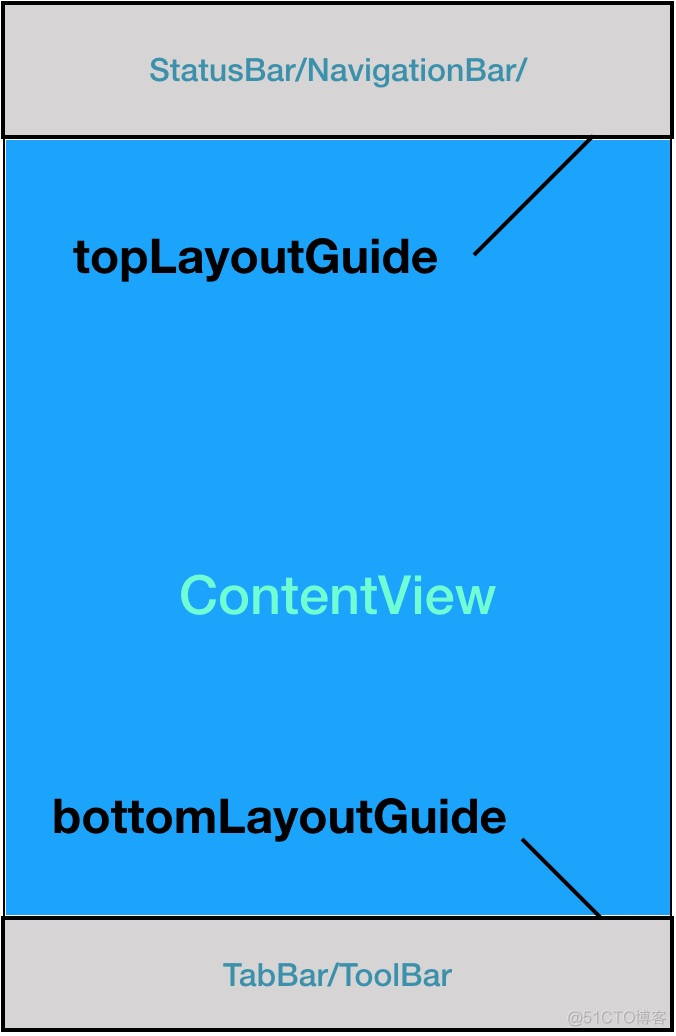
注意safeAreaLayoutGuide只适用于iOS11,如果是之前的版本则必须用topLayoutGuide和bottomLayoutGuide。

ContentView的布局为:
如果你的App支持target最低版本号是iOS9,可以使用锚点布局NSLayoutAnchor:
另外safeAreaLayoutGuide是UView的属性,而topLayoutGuide和bottomLayoutGuide是UIViewController的属性。
如果想读取SafeArea的frame,可以读取属性view.safeAreaLayoutGuide.layoutframe或者view.safeAreaInsets.
例如:
safeAreaInsets:{44, 0, 83, 0}
layoutframe:{{0, 44}, {375, 685}}
注意需要在UIView的layoutsubviews或者UIViewController的viewDidLayoutSubviews之后读取。
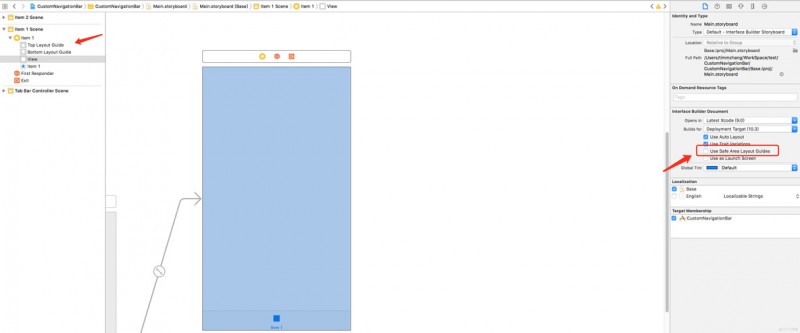
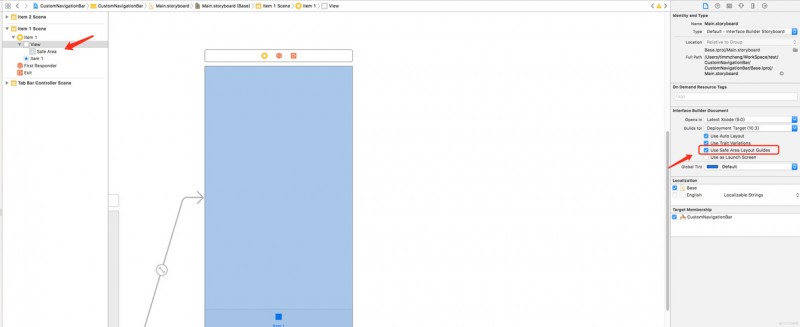
4、SafeArea Storyboard
如果是低版本创建的storyboard可以在inspector栏找到“Use Safe Area Layout Guides”勾选即可。
修改前:


修改后:


备注:storyboad配置向下兼容,低版本也可以使用。
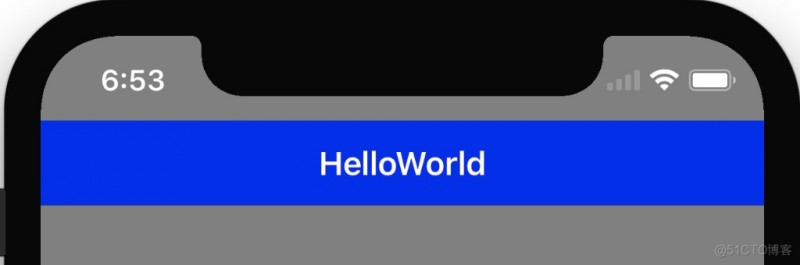
1、自定义导航栏
如果你的项目存在导航栏界面push到全屏界面,或者手势滑动做很炫的过场动画,那么你可能会用到自定义导航栏NavigationBar,每个ViewController维护自身的Navigationbar实例。


导航栏背景未扩展到状态栏,正常应该显示蓝色。
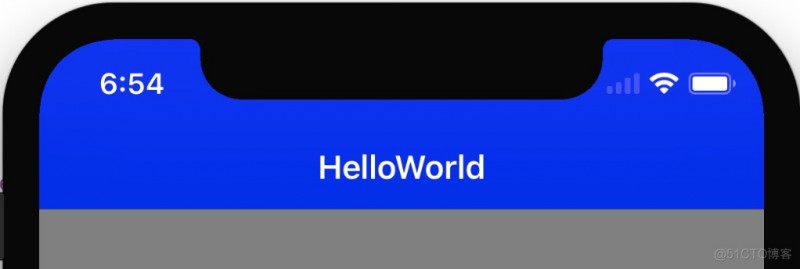
设置Navigationbar的UIBarPositioningDelegate返回UIBarPositionTopAttached即可。
修改后正常显示了:

备注:navigationbar扩展到statusbar的颜色为barTintColor的值。如果失效,检查下是否将translucent设置为NO,并且Navigationbar必须为添加到ViewController的一级subView。
自定义导航栏后发现SafeArea没有变化,这样设置contentview的时候会将navigationbar遮挡。
safeAreaInsets:{44, 0, 34, 0})
解决方案:设置additionalSafeAreaInsets
设置该值后也要相应调整下导航栏的布局,之前是在SafeArea之内,现在要改为之外。
可以看到安全区域也更新了:
safeAreaInsets:{88, 0, 34, 0}
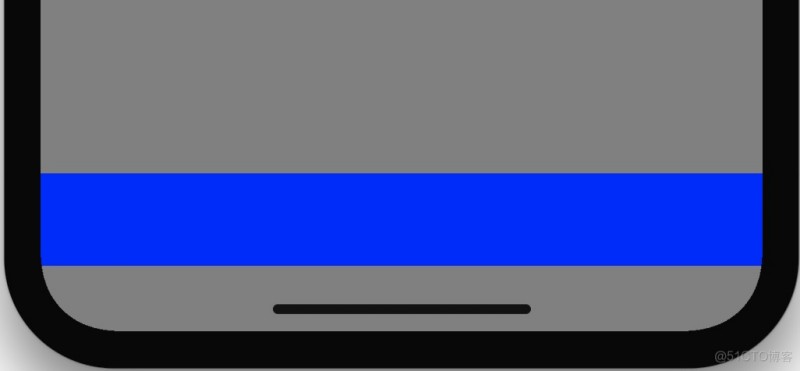
2、自定义工具栏
可交互的固定组件是不能遮住home键指示器,需要放置在安全区域底部内。

放置在安全区域内导致Home键指示器区域背景留底了,怎么办?
解决方案:系统的UIToolBar会自动扩展背景颜色到底部,可以让Custombar继承UIToolBar,或者直接放置一个ToolBar的在底部当做背景也是可以的。注意高度不能超过48,否则失效。
同样,你也可以设置additionalSafeAreaInsets,让安全区域限制在工具栏上方。
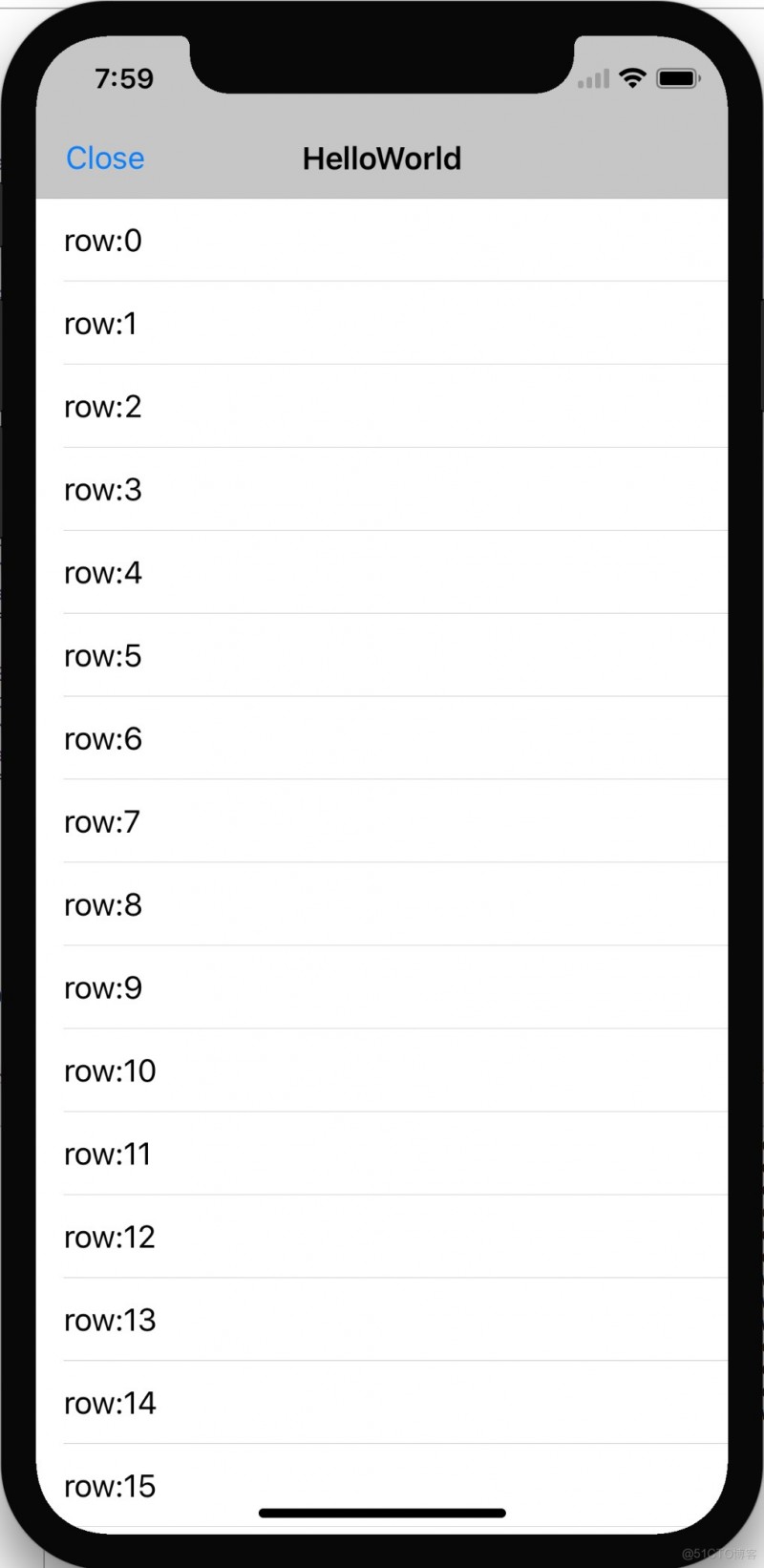
3、TableView布局
如果底部区域不存在可交互的固定组件,那么tableView需要延伸到屏幕底部。

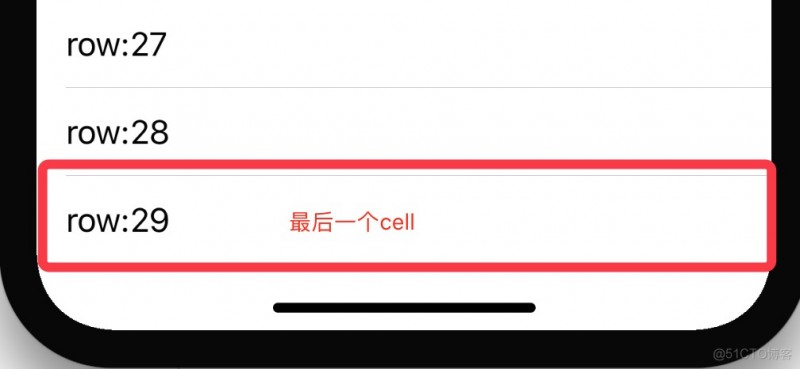
尽管最后一个cell会被Home键指示器遮挡,将tableView向上滑动极限时,最后一个cell是显示在Home键指示器之上的。

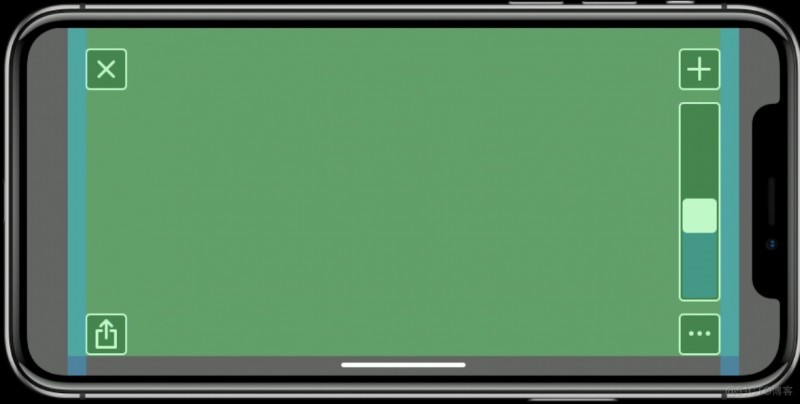
4、横屏交互适配
主要涉及到视频播放的边缘交互按钮。
- 内容
内容只需放置在SafeArea之内。同样底部如果没有固定可交互组件也要延伸到屏幕底部。
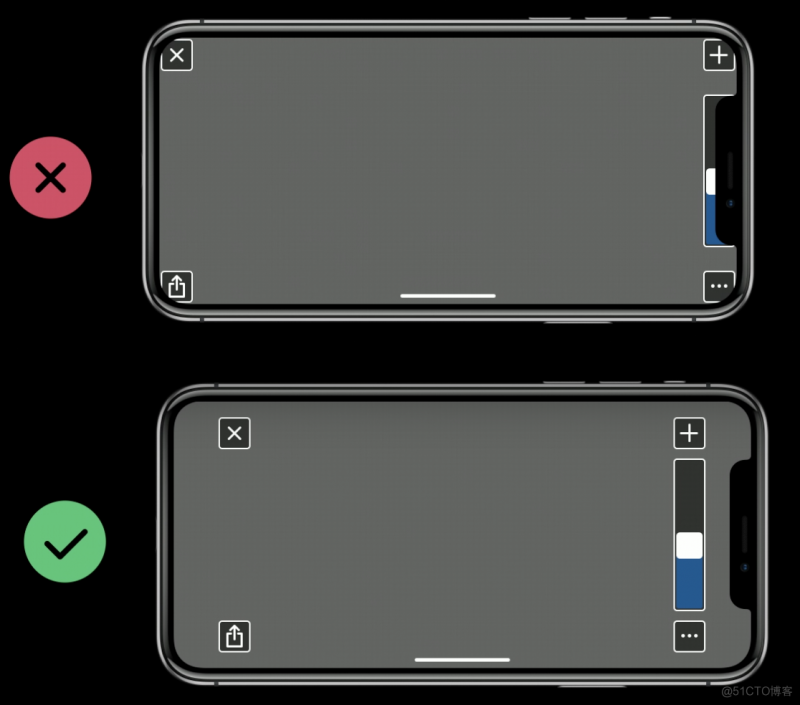
 - 交互按钮
屏幕角落边缘可交互按钮需要在SafeArea内部,并且还需再限制在layoutMargins之内(UIViewController属性)

效果如下:


safeAreaInsets:{0, 44, 21, 44}
layoutMargins:{0, 64, 21, 64}
五、Home键指示器隐藏
一般情况只有视频全屏播放和游戏界面需要设置自动隐藏,API如下:

打开自动隐藏功能
如果想手动控制隐藏功能,动态返回一个值,并且在更新的时候调用setNeedsUpdateOfHomeIndicatorAutoHidden。
六、屏幕边缘手势冲突
有时候你的App需要控制从状态栏下拉或者底部栏上滑,这个会跟系统的下拉通知中心手势和上滑控制中心手势冲突。
如果你要优先自己处理手势可以将系统手势延迟。
例如:
设置后下拉状态栏只会展示指示器,继续下拉才能将通知中心拉出来。如果返回UIRectEdgeNone则会直接下拉出来。
七、开源库Masonry更新SafeArea支持
想必有不少开发受够了苹果Autolayout繁琐的API调用,Mansonry的出现完美解决了这一大痛点。
比如原生代码调用:
使用masonry后:
代码简洁高下立判。
支持SafeArea需要更新到V1.1.0版本

适配代码示例:
- 原生代码:
- 使用Masonry代码:
1、Human Interface Guidelines
2、Designing for iPhone X
3、Building Apps for iPhone X
本例让Custombar继承UIToolBar,但是在 iOS11 上就有点击无响应的问题,解决方案 在实际应用中发现在Custombar初始化方法中
这样写才有效果。


