先看看手机自带的长截屏功能:
机型: vivo x9 plus


大胆推测实现逻辑:
1:需要一个可以滚动的View
2:截取View在屏幕渲染的内容
3:不断滚动View,截取View渲染的内容,存储到容器中
4:将容器中图片,按顺序拼接组装起来.
5.保存

根据我们推测的逻辑,一步步实现:
1: 我们这里以WebView控件为介绍对象
2:获取View渲染的内容
3.不断滚动View,截取View渲染的内容,存储到容器中
滚动的方法
每次滚动多少距离?
假设我们的WebView是宽高占满屏幕的, 那么通过getDrawingCache()方法,是获取WebView在屏幕显示渲染的内容,那么WebView控件的高度就是我们每次滚动的距离.
滚动几次?
滚动次数 = WebView内容的高度 / WebView控件的高度 + 1(有余数的情况下会多滚动1次)
假设: 内容高度为3840,控件高度为1920, 那么我们只需滚动两次,2次截图
内容高度为4000,控件高度为1920, 会余160高度没有截取,需要截图3次,所有需要滚动次数要+1
核心代码:
4.组装拼接图片
遗憾的是,google并没有提供组装图片的api,所有就我们需要自己画啦
what? 自己画?
没错,就是自己画啦,在android中画画,跟现实世界画画步骤一样的,同样要先准备纸,画板,画笔.
核心代码:
关于canvas.drawBitmap()两个Rect的个人的理解:
src: 代表你要显示图片的大小,是全部显示,还是只是显示一半

以图片作为例子:
new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()) 显示图片宽度一半大小

new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()/2) 显示1/4的图片大小

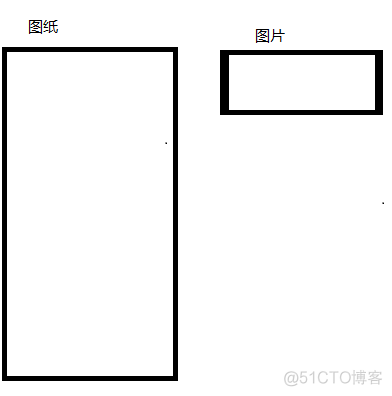
des: 代表你要将src的图片放在哪个位置显示, 显示在左边,右边,还是居中显示

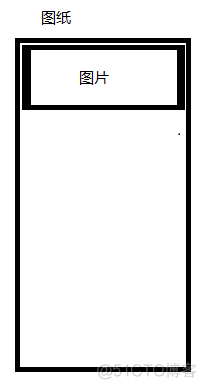
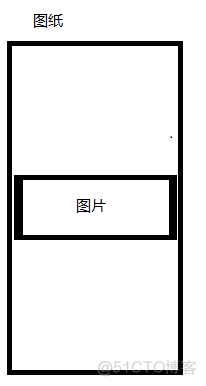
以图为例(图纸代表为Canvas,图片代表为Bitmap):
new Rect(0,0,bitmap.getWidth(),bitmap.getHeight()) 左上角显示

new Rect(0,图纸高度/2,bitmap.getWidth(),bitmap.getHeight()) 居中显示

5: 保存
bimap.compress()方法
Demo演示:

Github地址: https://github.com/lixiaodong0/ScreenshotExample
不足之处:
WebView内容不宜太长,否则图片太多,合并起来,会有内存溢出危险
WebView里的html不是有悬浮的标签,否则每次截图都会把标签的内容截取进去




