虽然我很菜鸟,但我还想分享
先给猴急的客官上干货代码
GitHub
接入微信JSSDK GitHub地址
Gitee
接入微信JSSDK GitHub地址
前言
事情的起因是因为疫情严重,领导要求做一个专题页,能够尽可能帮助所需要的人。
于是乎本狗与同事挑灯奋战,加班加点赶工出来。
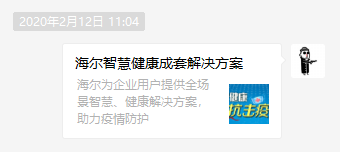
部署上线完成,用微信内置浏览器分享后,理想状态应该是这样的,如下图⬇️

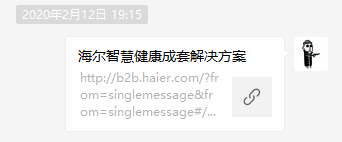
但是,结果却不是理想的这样,默默地留下了没有技术的泪水,如下图⬇️

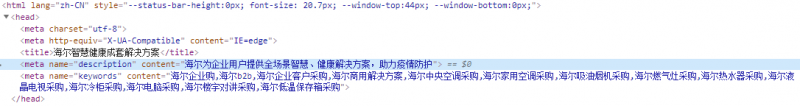
竟然没有关键字和展示图片,在本菜狗的不懈努力下,终于承认技术不行,去请教了大佬,得出如下结论。
- 1.微信内置浏览器分享若需要自定义展示描述及右侧封面图,必须接入微信JSSDK,并且一定需要有配合本站的微信公众号(appId和appSecret)才可自定义分享,切记小程序(appId和appSecret)的不可以
- 2.非微信分享,如QQ浏览器,UC浏览器等各大厂商,会根据自身定义获取HTML页面中的TDK(title,description,keyword),举例UC浏览器分享⬇️


所以,对接微信JSSDK,势在必行!
Tip
史上最详细的接入微信JSSDK菜鸟教程,本文全面的记录了接入微信JSSDK的步骤,具体的代码及遇到的坑,并且展示发布最终效果,并将代码发布GitHub。随篇幅较长,但史上最全。大佬勿喷,新手入门,亲测可用!!!
本文试用人群
- 需要接入微信JSSDK却看不懂文档的同学
- 看懂文档但是实操不知如何下手的同学
- 下了手但是出错不知道如何调试修改的同学
- 成功接入过但是想重温具体流程的同学
本文目标
- 实战进行H5网站微信自定义分享
- 实战进行H5网站调取相册选取图片
放松心态,慢慢来看
正文
官方文档
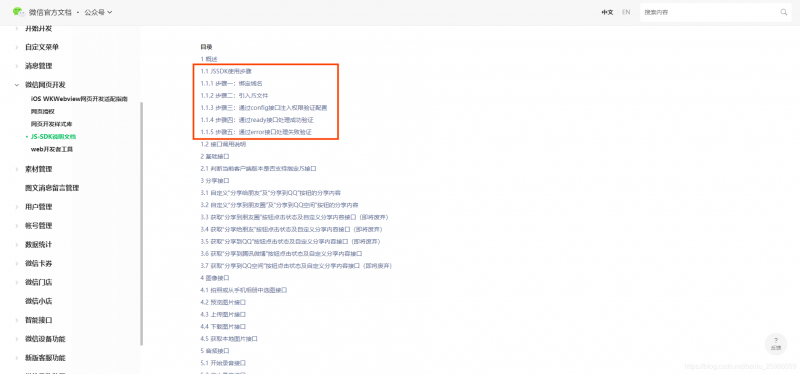
任何平台接入,官方文档是标杆,虽有些关键点一笔带过,我们也要通读有个印象,点击微信官方文档打开文档,如下⬇️

总览
- 1.x是接入关键步骤,需仔细品读,与接入有关
- 2.x - 12.x 具体接口接入,需要对接时具体参考
- 13.x 需要注意下,api_ticket 微信临时票据,与接入有关
- 16-22 均是附录,可查阅错误列表对应含义,及接口菜单列表等描述
实操步骤
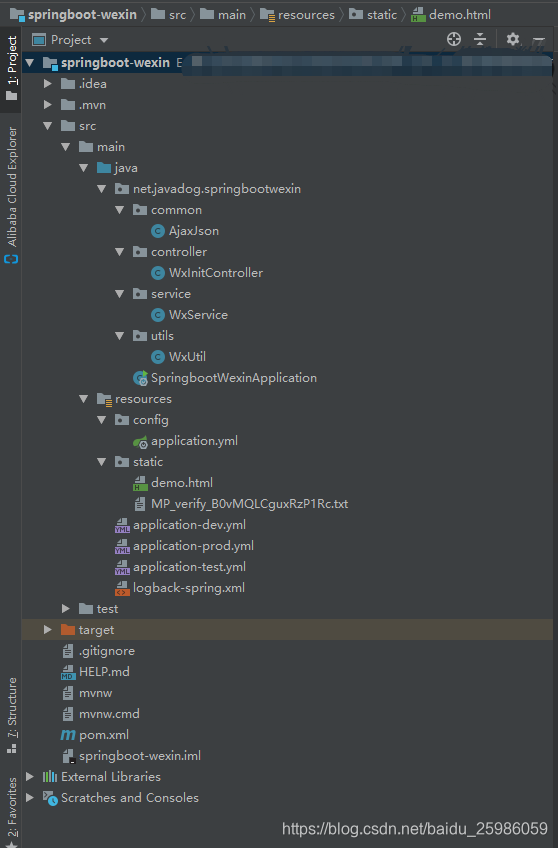
使用IDEA工具,新建SpringBoot项目,项目名为springboot-wexin,目录结构如下

AjaxJson.java - 自定义接口返回前台数据格式的封装类
WxInitController.java - 微信初始化接入Controller控制器
WxService.java - 初始化JSSDKConfig
WxUtil.java - 微信工具类
SpringbootWexinApplication.java - SpringBoot启动类
config/application.yml - 基础配置文件
application-dev.yml -开发配置文件(可选)
application-prod.yml -生产配置文件(因JS接口安全域名限制,则采取正式生产配置)
application-test.yml -测试配置文件(可选)
**demo.html ** - 测试h5页面
🔥nginx 配置,此处不是项目中的代码!!!
nginx.config - nginx服务器配置
MP_verify_B0vMQLCguxRzP1Rc.txt - JS接口安全域名验证文件(到时候替换成自己公众号上的),必须在域名根路径下可以访问
步骤详解
打开文档JSSDK使用步骤段落,如下⬇️

1.绑定域名

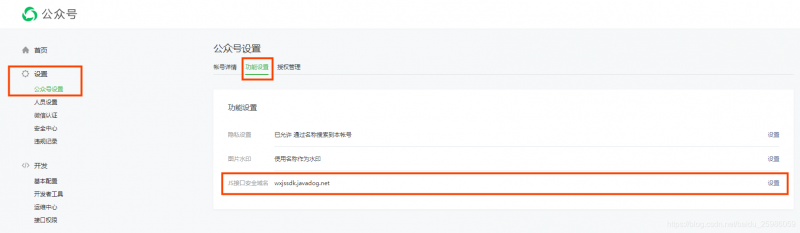
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。如下⬇️

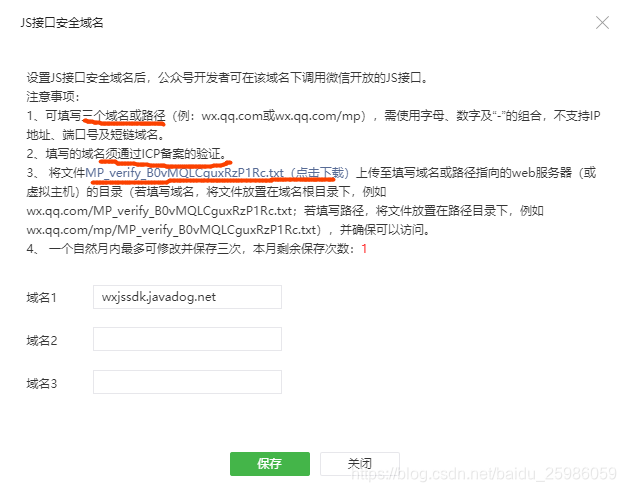
点击设置如下⬇️

关键点
- 1.只能是三个域名或路径,中文,ip,带端口等路径均不可
- 2.域名必须是ICP备案过的,有些同学使用内网穿透花生壳之类的无法设置JS安全域名
- 3.必须将txt文件放置安全域名所对应的目录,如wxjssdk.javadog.net/xxx.txt。可由nginx配置,只要能访问即可,如果访问不到则无法设置JS安全域名
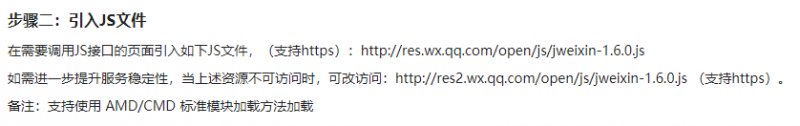
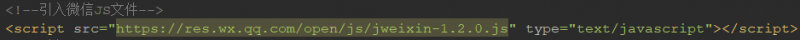
2.引入JS文件

实际引用在我们的项目Demo.html页面中第9行,如

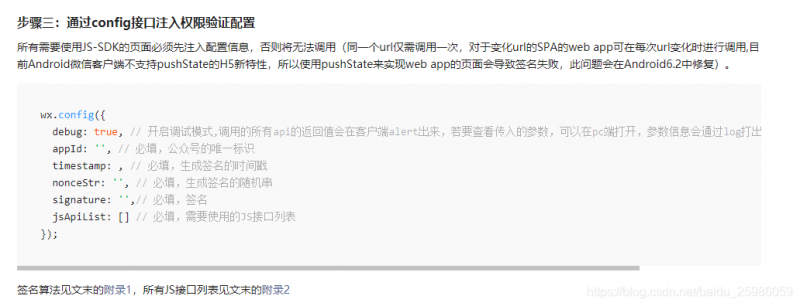
3.通过config接口注入权限验证配置

关键点
必须在后台开放一个对外获取config接口注入权限的接口
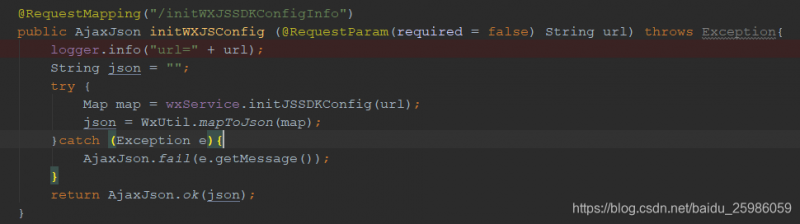
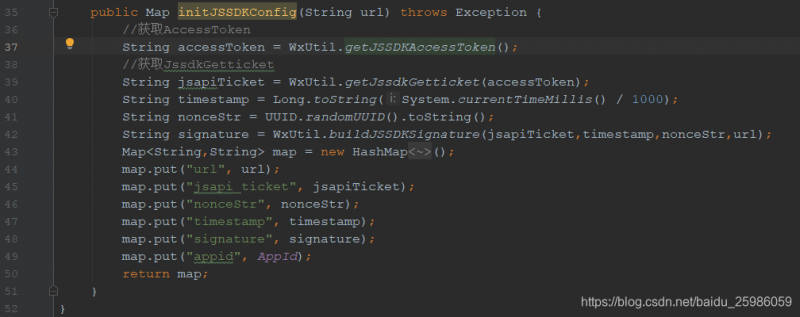
对应我们代码中WxInitController.java 中的initWXJSSDKConfigInfo()方法,会返回文档中所需的必填项appId,timestamp,nonceStr,signature验证参数

实现步骤

-
1.先通过appId和appSecret参数请求指定微信地址 获取AccessToken
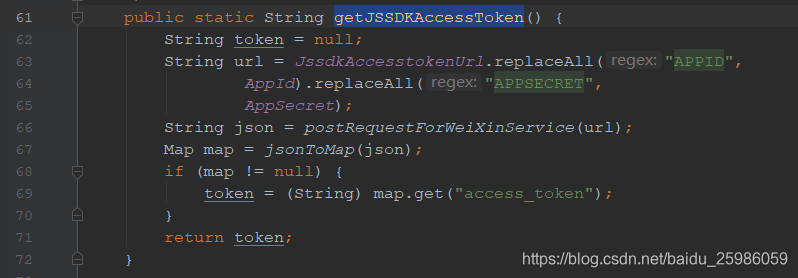
对应我们代码中WxUtil.java第61行getJSSDKAccessToken()方法

通过自己公众号的appId和appSecret调用微信服务器access_token接口地址获取token,地址如下
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
将其中APPID和APPSECRET替换成自己公众号的appId和appSecret,调取后返回Json字符串结果,获取access_token -
2.通过第一步中的AccessToken作为参数请求微信地址 获取jsapi_ticket临时票据
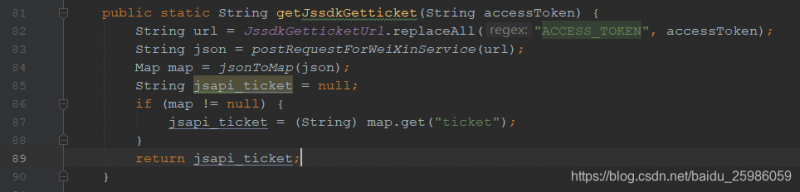
对应我们代码中WxUtil.java第81行getJssdkGetticket()方法

通过上一步获得的access_token调用微信服务器jsapi_ticket接口地址获取jsapi_ticket,地址如下
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
将其中ACCESS_TOKEN替换成上一步获取的access_token,调取后返回Json字符串结果,获取jsapi_ticket -
3.通过第二步的JssdkGetticket和timestamp,nonceStr,url作为参数请求微信地址,获取签名signature
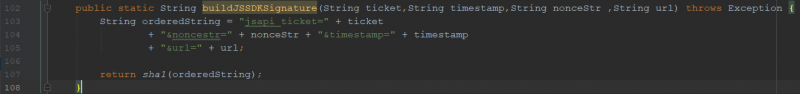
对应我们代码中WxUtil.java第102行buildJSSDKSignature()方法

通过上一步获得的jsapi_ticket,加上timestamp(支付签名时间戳),nonceStr(随机字符串),url(当前网页的URL),按照字段名的ASCII 码从小到大排序(字典序)后通过sha1进行签名,生成最终签名数据。
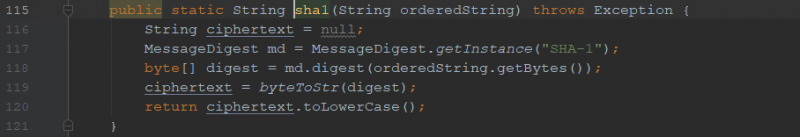
对应我们代码中WxUtil.java第115行sha1()方法

-
4.前端成功接到返回值
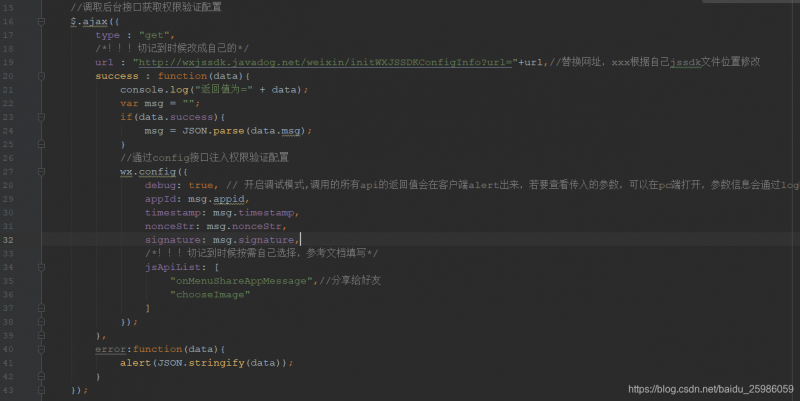
对应我们代码中demo.html第16行$.ajax方法

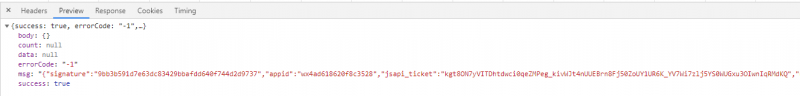
接口返回值为

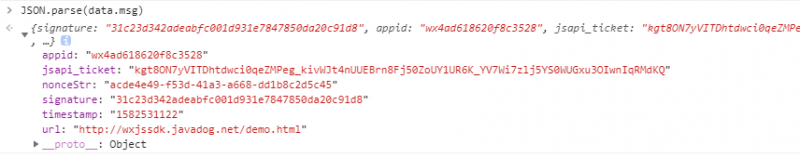
JSON.parse(msg)转化一下JSON对象,对应我们代码中的Demo.html中24行,转化后数据做wx.config接口注入权限验证,对应我们代码demo.html第37行

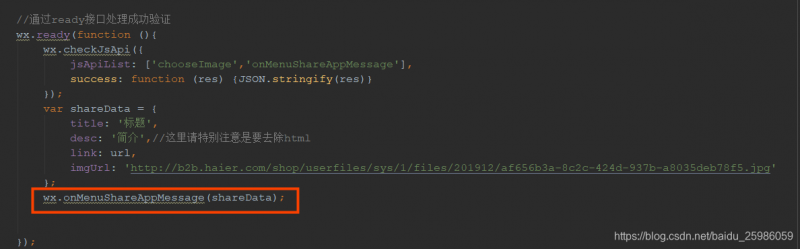
4.通过ready接口处理成功验证

关键点
所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行
在我们代码在demo.html第46行,自定义分享接口,需要在页面初始化加载时就放入ready才可生效

反之不需要初始化加载的即可通过用户事件触发执行即可
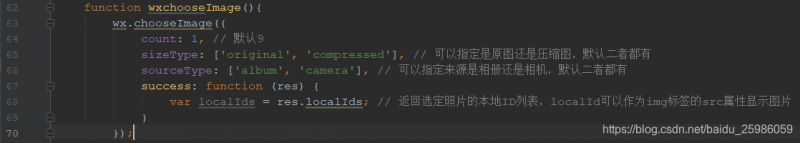
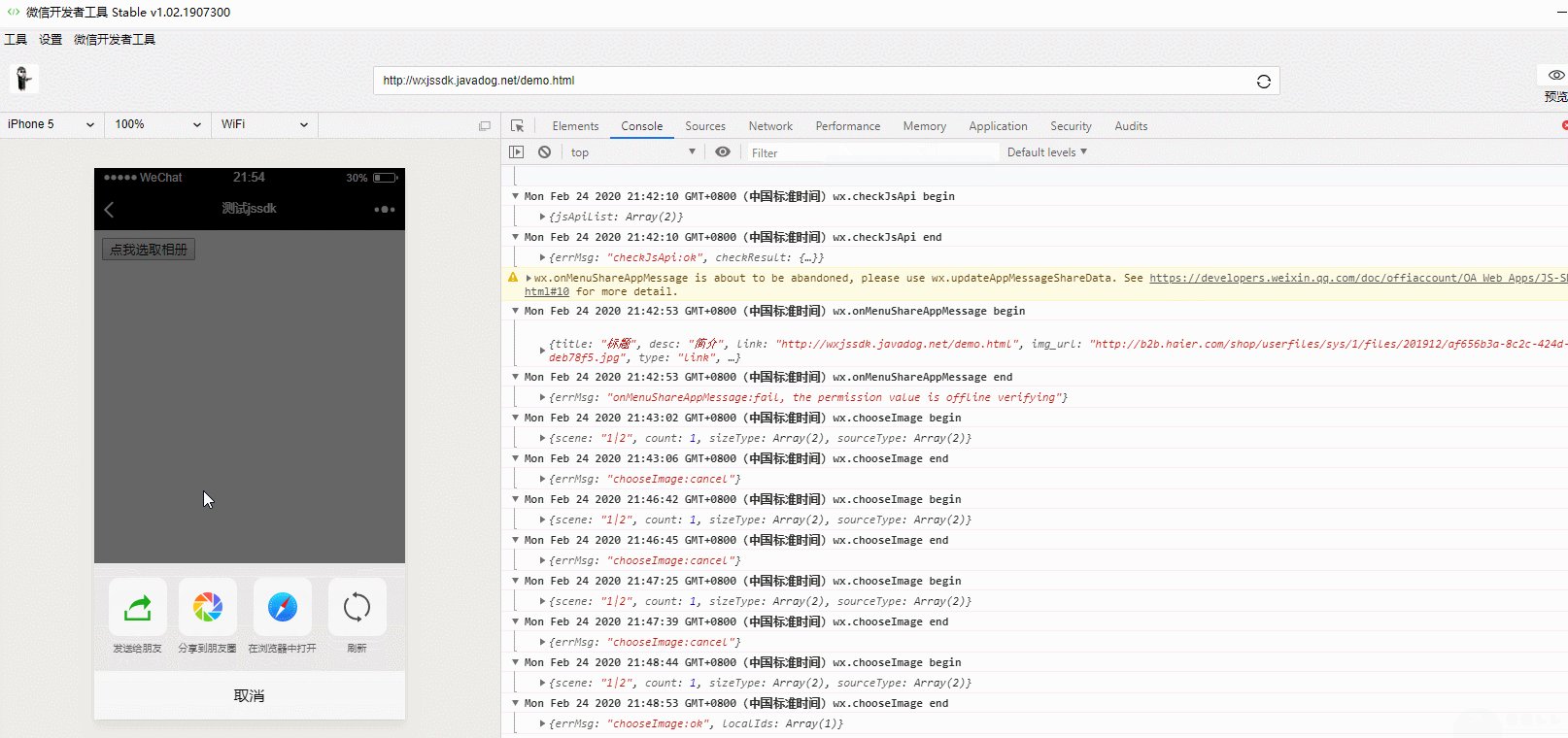
在我们代码在demo.html第63行,用户点击按钮触发-拍照或从手机相册中选图接口

发布
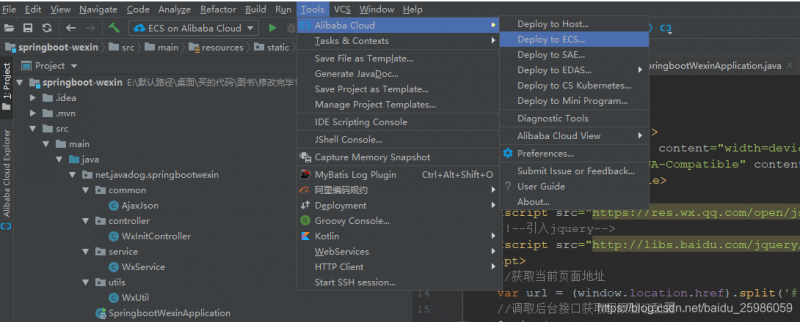
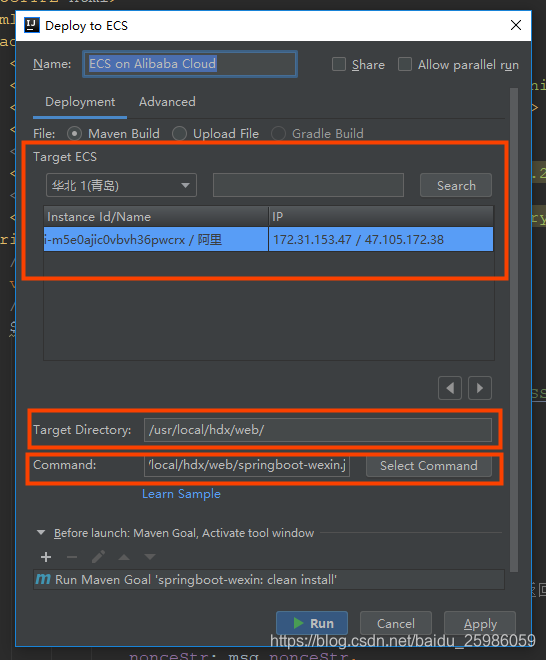
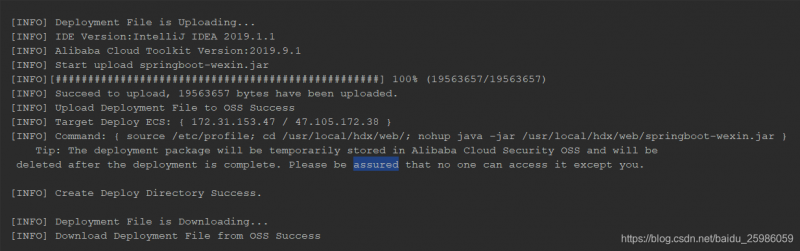
我采用的IDEA插件Alibaba Cloud Toolkit工具一键部署本地应用到ECS服务器,可百度或等我下篇文章详解一下这个插件的用法。


Target ECS:目标服务器,我买的是阿里的服务器,则直接可以搜索到。
Target Directory: 目标目录,需要把打成的jar包上传至哪个路径下 如:/usr/local/hdx/web/
Command: 上传后执行的操作命令 如:nohup java -jar /usr/local/hdx/web/springboot-wexin.jar
发布成功后会在终端出现成功提示信息

然后大功告成,访问一下试试 http://wxjssdk.javadog.net/demo.html
如果调试推荐使用微信开发者工具,也就是

切记配置nginx和服务器安全端口访问权限!!!否则会404哦!!!
测试
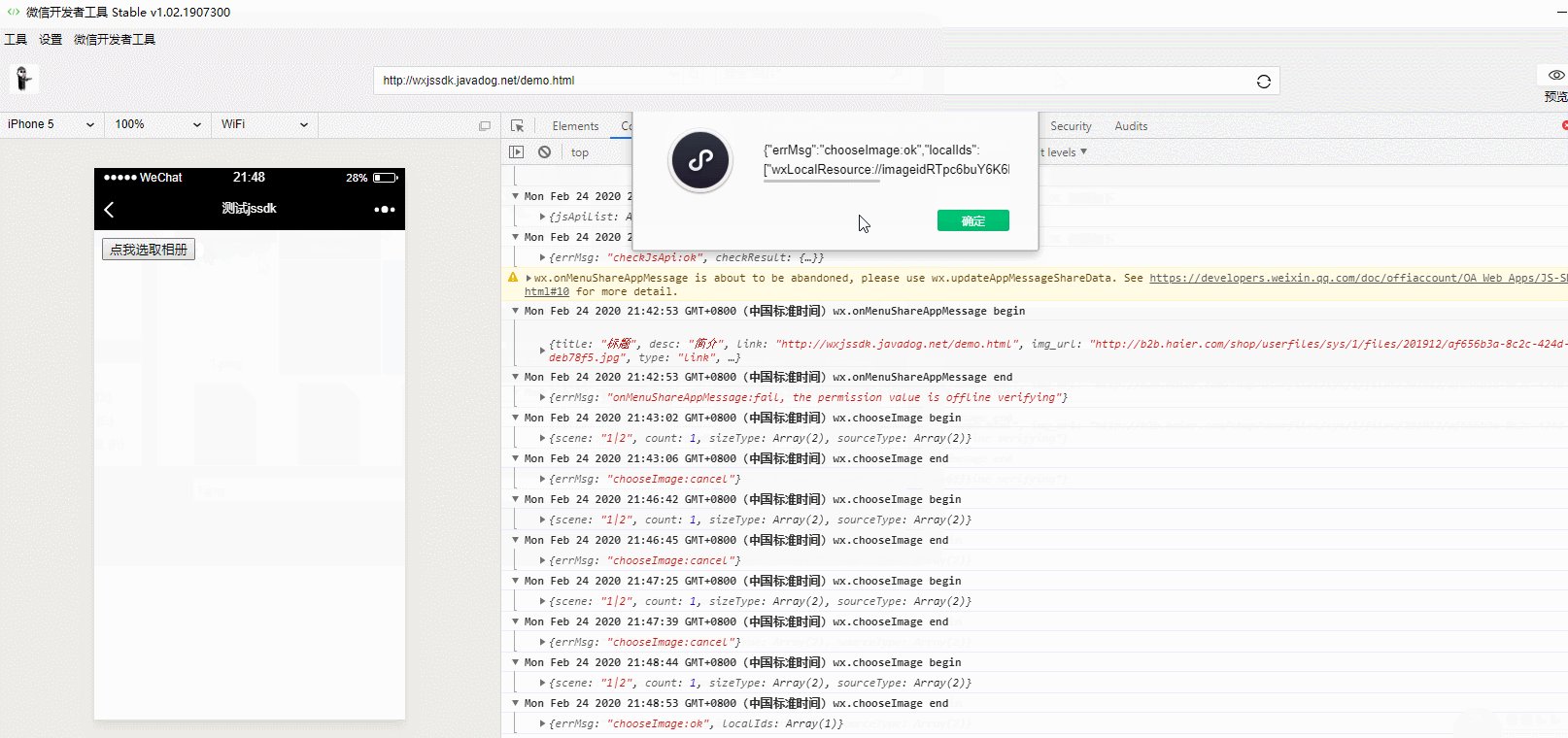
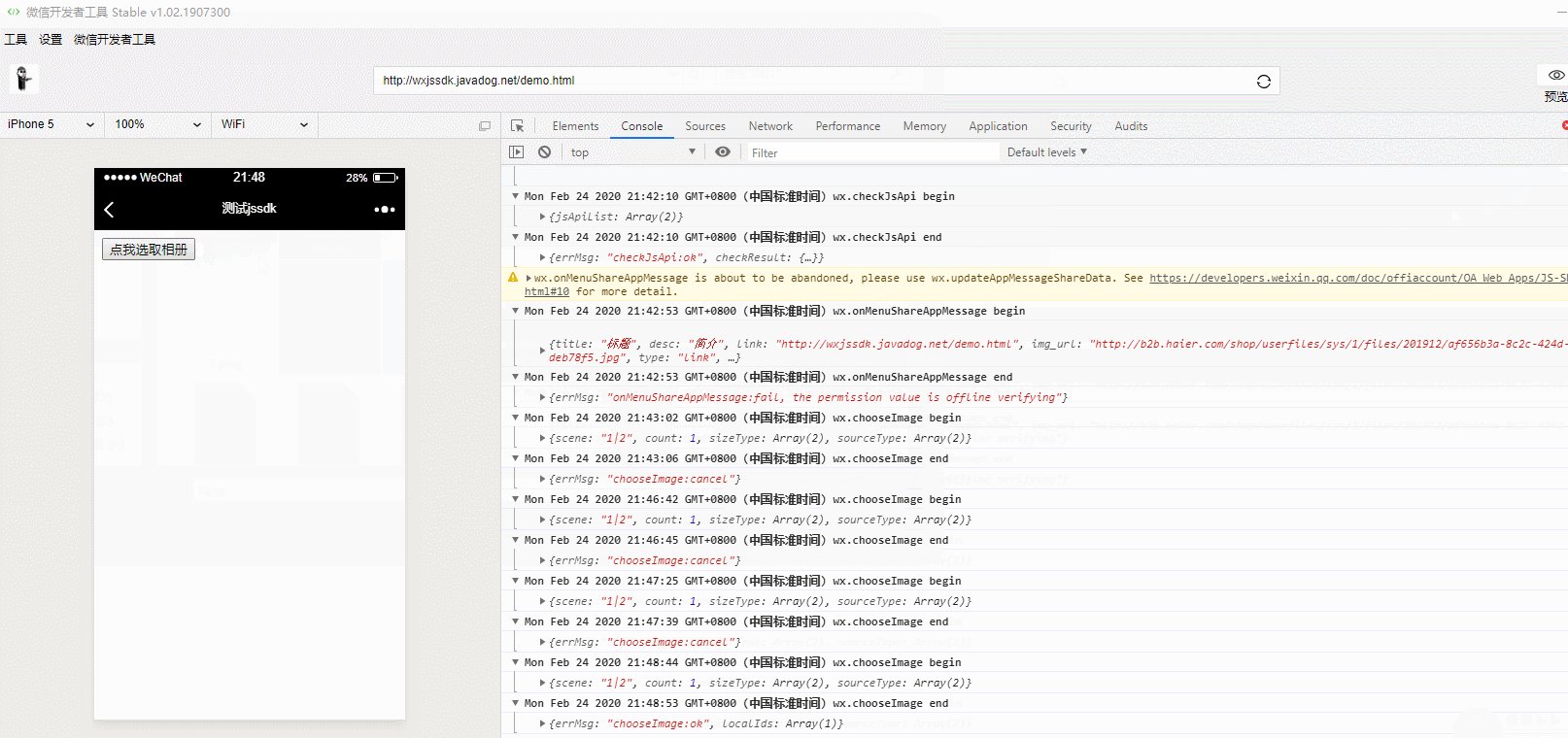
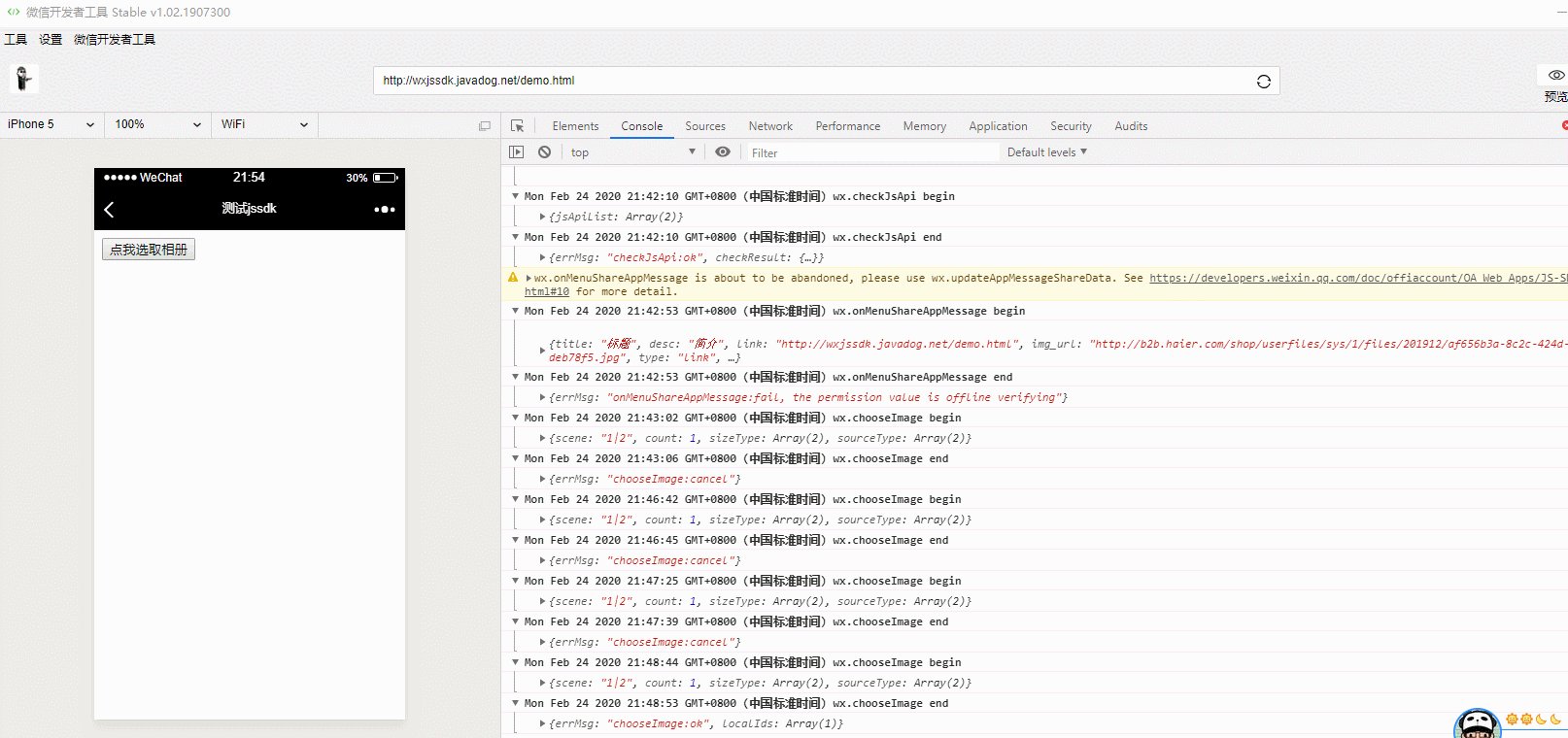
-
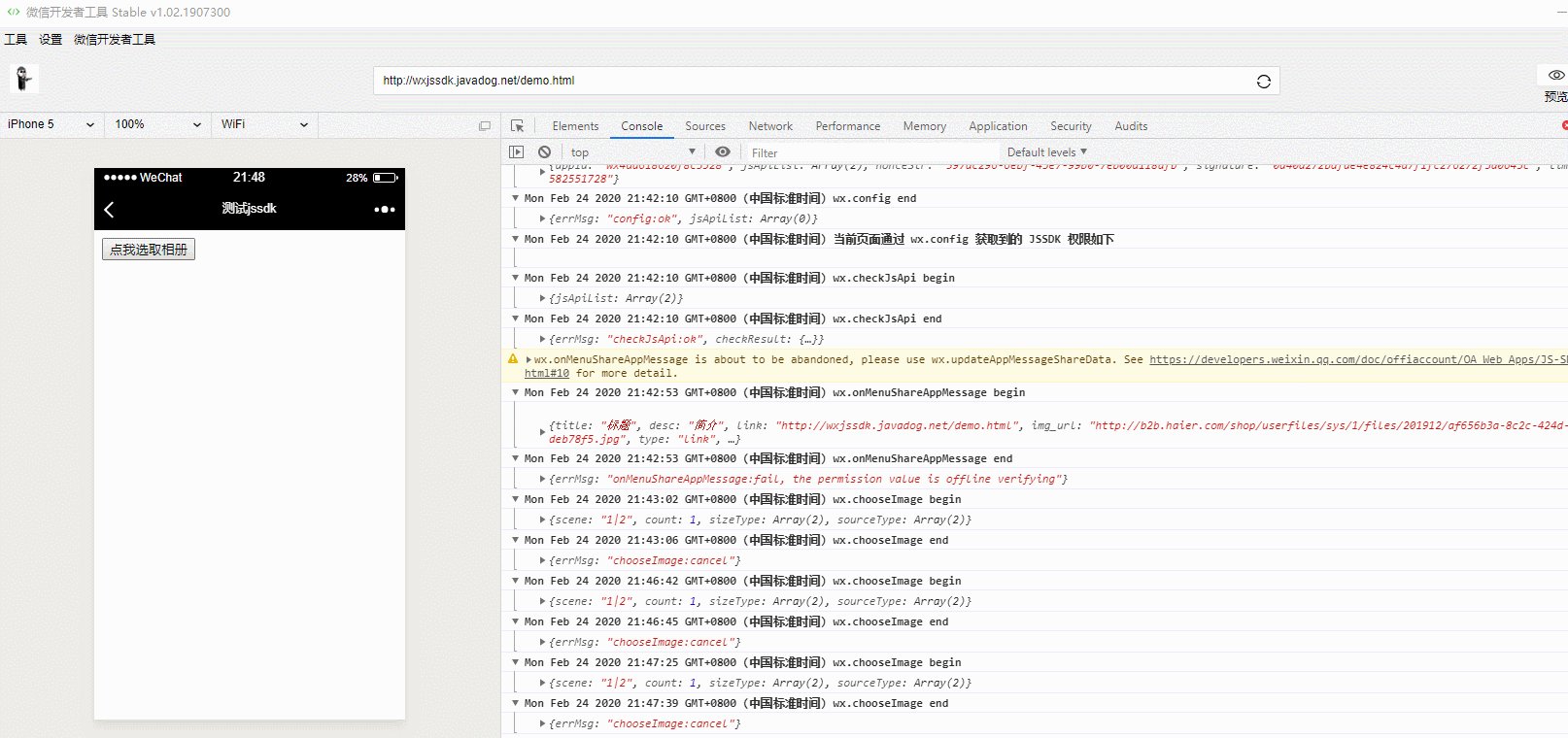
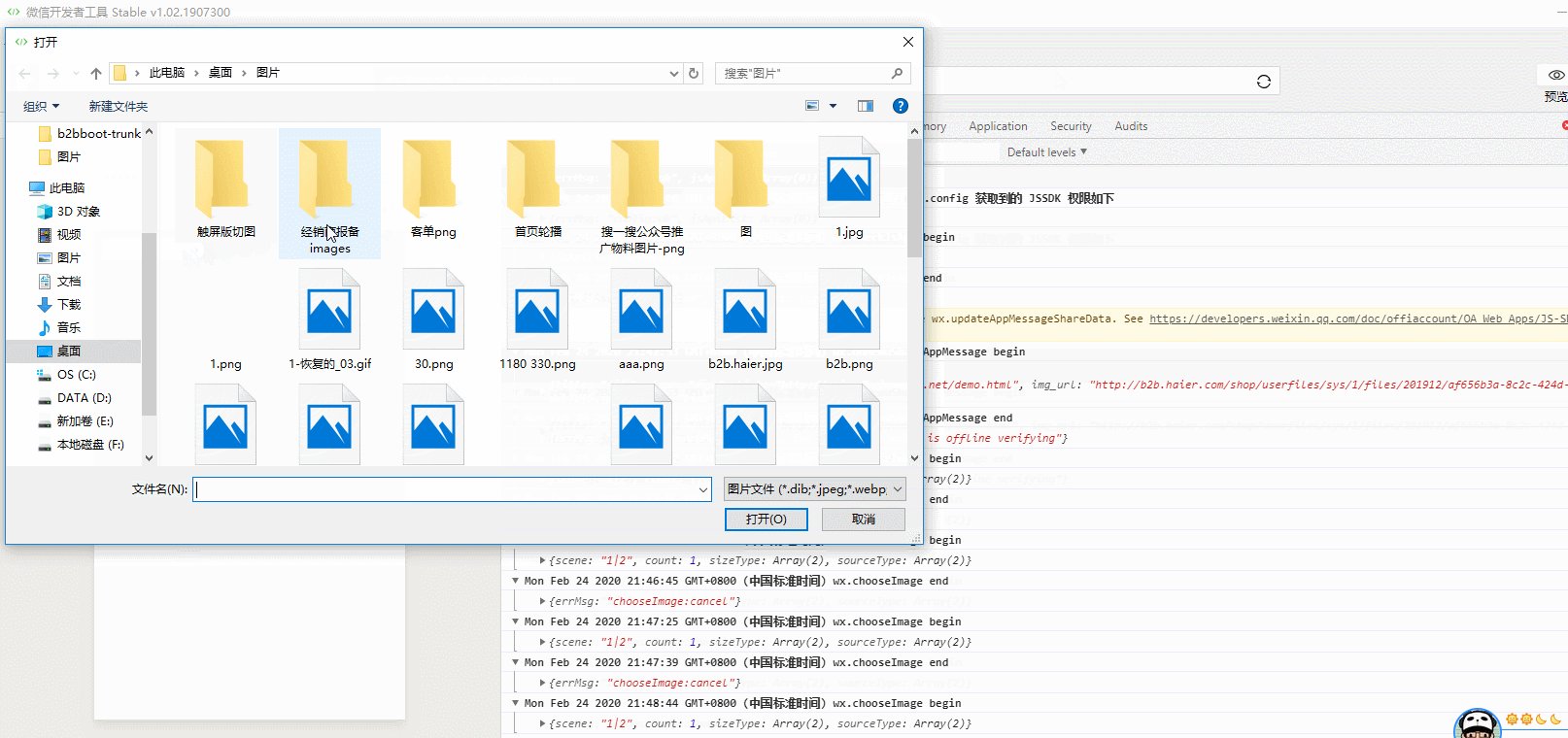
1.先来测试下拍照或从手机相册中选图接口

调试正常 -
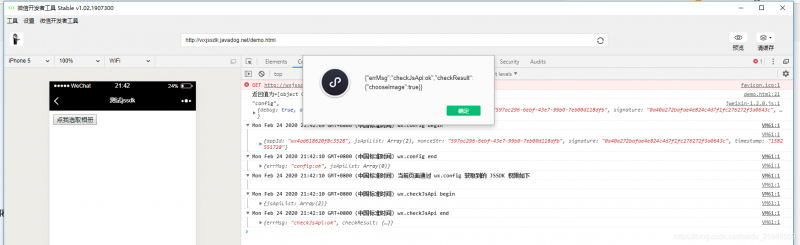
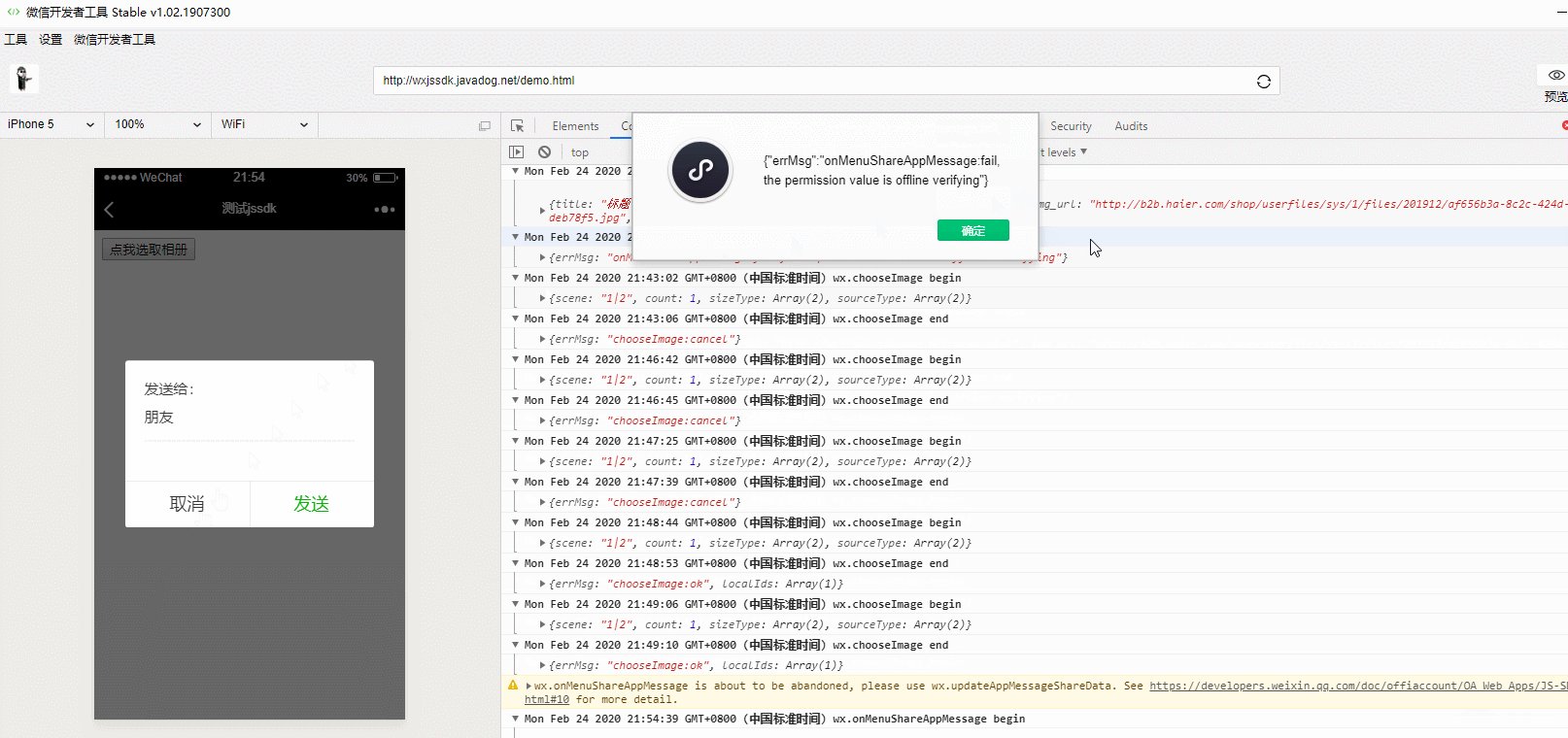
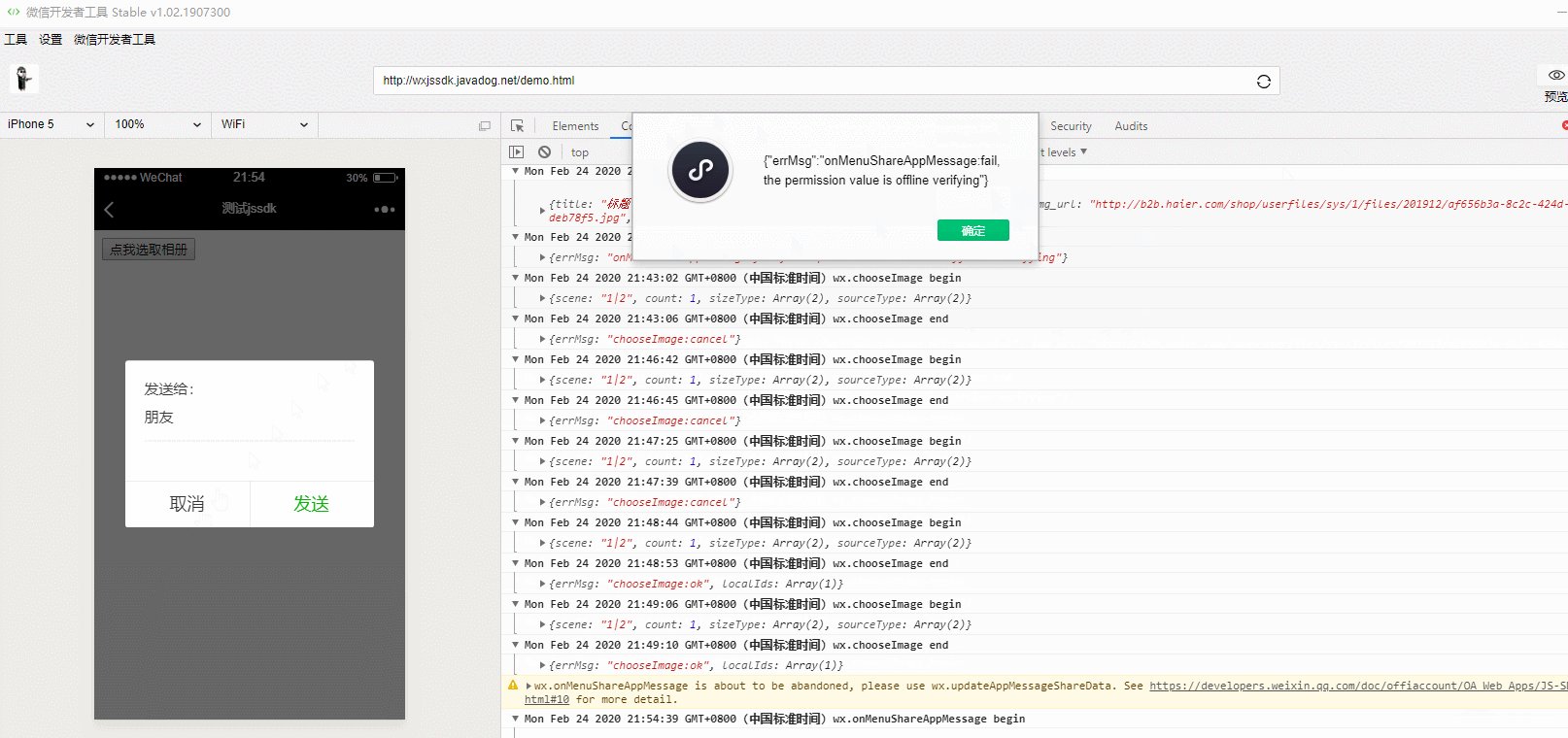
2.再来测试微信内置分享

调试报错,这是个小坑。本狗在这调试了好久,原因出在个人的订阅号是没有自定义分享权限的!!

小坑总结
- 订阅号和服务号所涉及权限不同,需详细查看微信开发文档,查询公众号权限
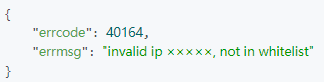
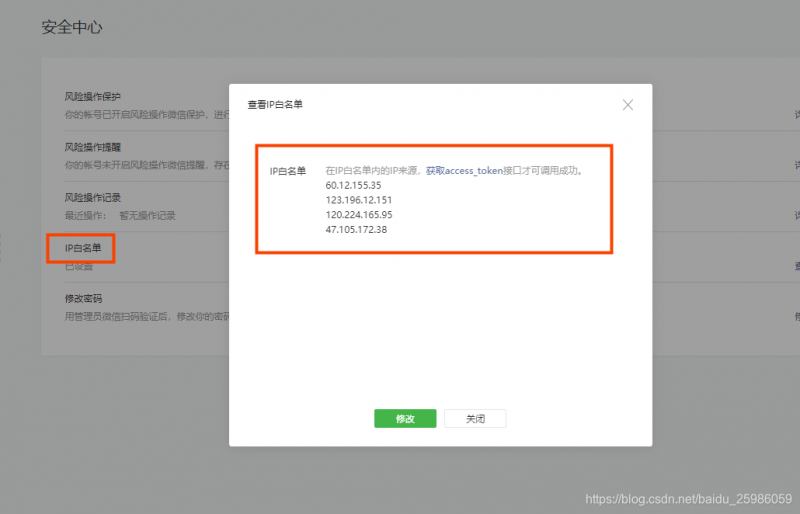
- IP白名单未设置,会报40164

IP白名单需要在公众号安全中心设置

- invalid signature 签名异常
建议使用微信JSSDK签名验证工具验证是否有误


