今年以来,消费品以旧换新政策不断扩围加力。作为居民大宗消费品之一,手机以旧换新市场规模也越来越大。数据显示,上半年,主要平台的手机以旧换新同比增长63.9%。2024年中央财政安排75亿元,采取“以奖代补”方式继续支持废弃电器电子产品回收处理工作,促进行业健康发展。如果大家要办理新手机号或者换运营商,建议先来这里查一查,自己的身份证绑定了多少手机号?做到心中有数。方便后续与运营商沟通,进行手机号码的迁移或注销。
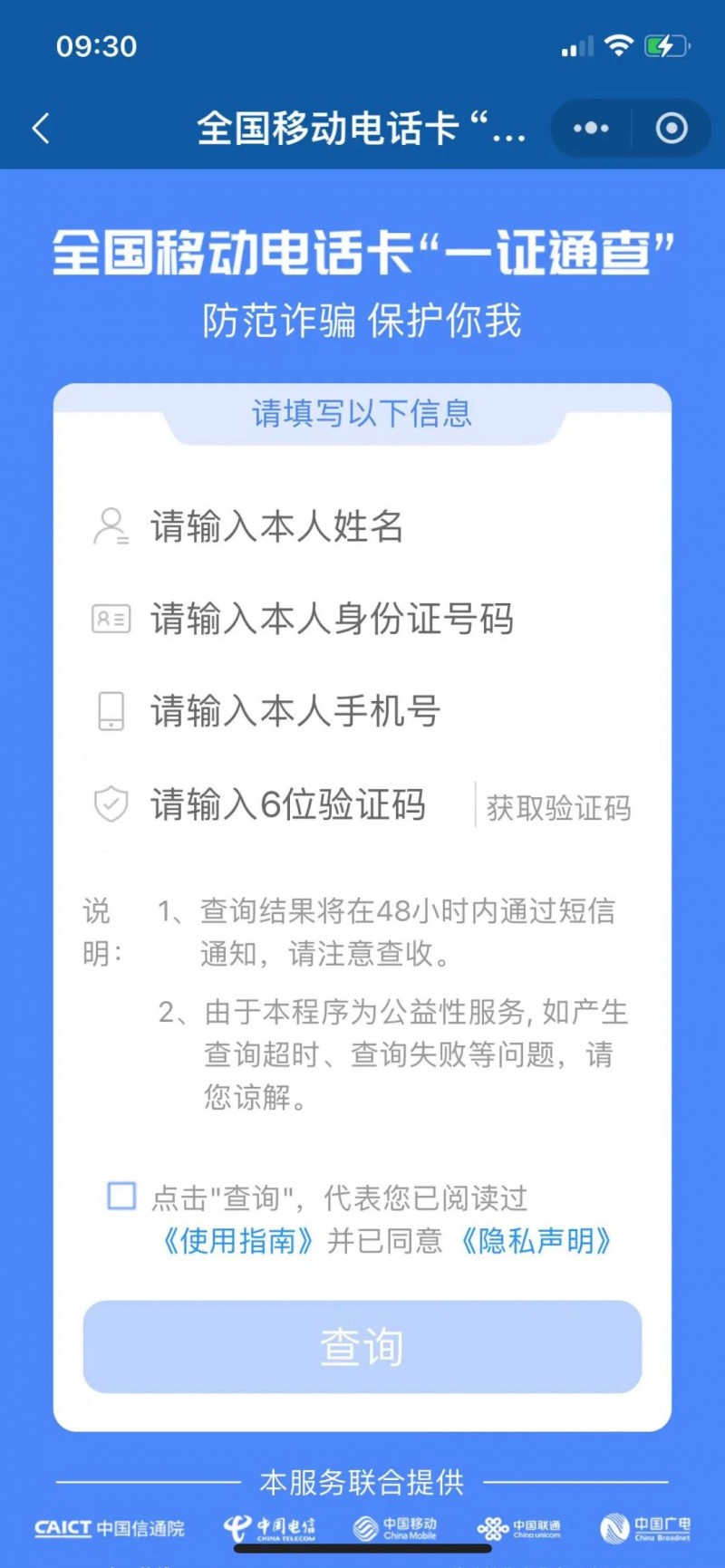
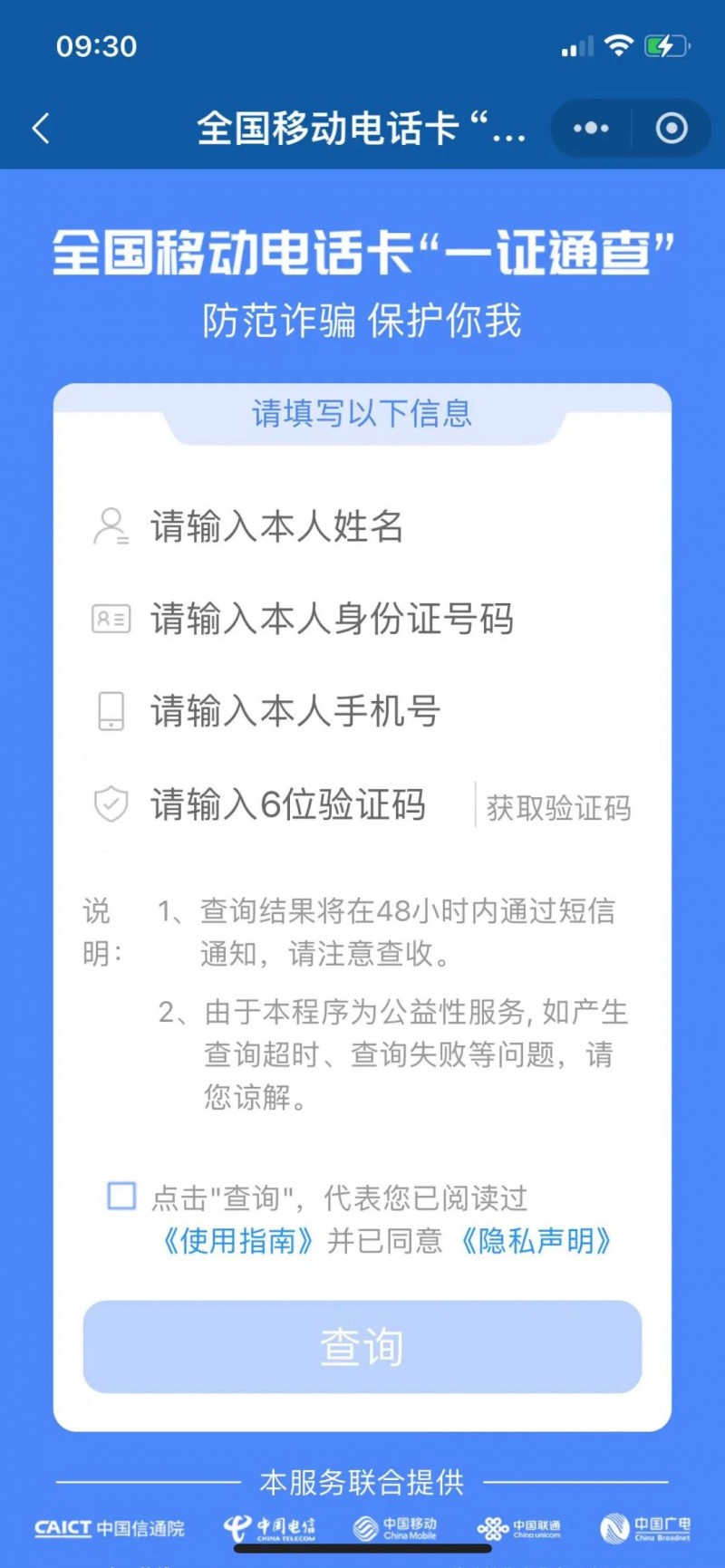
1. 点击下方卡片,进入“电话卡一证通查”服务
ink="#小程序://国务院客户端/0avG71ePhe9EiuC" data-miniprogram-path="pages/news/index?src=http://keair.bhha.com.cn/skin/default/image/nopic.gif" style="color: initial;font: initial;font-palette: initial;font-synthesis: initial;forced-color-adjust: initial;text-orientation: initial;text-rendering: initial;-webkit-font-smoothing: initial;-webkit-locale: initial;-webkit-text-orientation: initial;-webkit-writing-mode: initial;writing-mode: initial;zoom: initial;accent-color: initial;place-content: initial;place-items: initial;place-self: initial;alignment-baseline: initial;animation-composition: initial;animation: initial;app-region: initial;appearance: initial;aspect-ratio: initial;backdrop-filter: initial;backface-visibility: initial;background: initial;background-blend-mode: initial;baseline-shift: initial;baseline-source: initial;block-size: initial;border-block: initial;border-color: initial;border-style: initial;border-width: initial;border-radius: initial;border-collapse: initial;border-end-end-radius: initial;border-end-start-radius: initial;border-inline: initial;border-start-end-radius: initial;border-start-start-radius: initial;inset: initial;box-shadow: initial;break-after: initial;break-before: initial;break-inside: initial;buffered-rendering: initial;caption-side: initial;caret-color: initial;clear: initial;clip: initial;clip-path: initial;clip-rule: initial;color-interpolation: initial;color-interpolation-filters: initial;color-rendering: initial;color-scheme: initial;columns: initial;column-fill: initial;gap: initial;column-rule: initial;column-span: initial;contain: initial;contain-intrinsic-block-size: initial;contain-intrinsic-size: initial;contain-intrinsic-inline-size: initial;container: initial;content: initial;content-visibility: initial;counter-increment: initial;counter-reset: initial;counter-set: initial;cursor: initial;cx: initial;cy: initial;d: initial;display: initial;dominant-baseline: initial;empty-cells: initial;fill: initial;fill-opacity: initial;fill-rule: initial;flex: initial;flex-flow: initial;float: initial;flood-color: initial;flood-opacity: initial;grid: initial;grid-area: initial;height: initial;hyphenate-character: initial;hyphenate-limit-chars: initial;hyphens: initial;image-orientation: initial;image-rendering: initial;initial-letter: initial;inline-size: initial;inset-block: initial;inset-inline: initial;isolation: initial;letter-spacing: initial;lighting-color: initial;line-break: initial;list-style: initial;margin-block: initial;margin-inline: initial;marker: initial;mask: initial;mask-type: initial;math-depth: initial;math-shift: initial;math-style: initial;max-block-size: initial;max-height: initial;max-inline-size: initial;min-block-size: initial;min-height: initial;min-inline-size: initial;min-width: initial;mix-blend-mode: initial;object-fit: initial;object-position: initial;object-view-box: initial;offset: initial;opacity: initial;order: initial;orphans: initial;outline: 0px;outline-offset: initial;overflow-anchor: initial;overflow-clip-margin: initial;overflow: initial;overscroll-behavior-block: initial;overscroll-behavior-inline: initial;overscroll-behavior: initial;padding-block: initial;padding-inline: initial;page: initial;page-orientation: initial;paint-order: initial;perspective: initial;perspective-origin: initial;pointer-events: initial;quotes: initial;r: initial;resize: initial;rotate: initial;ruby-position: initial;rx: initial;ry: initial;scale: initial;scroll-behavior: initial;scroll-margin-block: initial;scroll-margin: initial;scroll-margin-inline: initial;scroll-padding-block: initial;scroll-padding: initial;scroll-padding-inline: initial;scroll-snap-align: initial;scroll-snap-stop: initial;scroll-snap-type: initial;scrollbar-gutter: initial;shape-image-threshold: initial;shape-margin: initial;shape-outside: initial;shape-rendering: initial;size: initial;speak: initial;stop-color: initial;stop-opacity: initial;stroke: initial;stroke-dasharray: initial;stroke-dashoffset: initial;stroke-linecap: initial;stroke-linejoin: initial;stroke-miterlimit: initial;stroke-opacity: initial;stroke-width: initial;tab-size: initial;table-layout: initial;text-align: initial;text-align-last: initial;text-anchor: initial;text-combine-upright: initial;text-decoration: initial;text-decoration-skip-ink: initial;text-emphasis: initial;text-emphasis-position: initial;text-indent: initial;text-overflow: initial;text-shadow: initial;text-size-adjust: inherit;text-transform: initial;text-underline-offset: initial;text-underline-position: initial;white-space: initial;touch-action: initial;transform: initial;transform-box: initial;transform-origin: initial;transform-style: initial;transition: initial;translate: initial;user-select: initial;vector-effect: initial;vertical-align: initial;view-transition-name: initial;visibility: initial;border-spacing: initial;-webkit-border-image: initial;-webkit-box-align: initial;-webkit-box-decoration-break: initial;-webkit-box-direction: initial;-webkit-box-flex: initial;-webkit-box-ordinal-group: initial;-webkit-box-orient: initial;-webkit-box-pack: initial;-webkit-box-reflect: initial;-webkit-line-break: initial;-webkit-line-clamp: initial;-webkit-mask-box-image: initial;-webkit-perspective-origin-x: initial;-webkit-perspective-origin-y: initial;-webkit-print-color-adjust: initial;-webkit-rtl-ordering: initial;-webkit-ruby-position: initial;-webkit-tap-highlight-color: initial;-webkit-text-combine: initial;-webkit-text-decorations-in-effect: initial;-webkit-text-fill-color: initial;-webkit-text-security: initial;-webkit-text-stroke: initial;-webkit-transform-origin-x: initial;-webkit-transform-origin-y: initial;-webkit-transform-origin-z: initial;-webkit-user-drag: initial;-webkit-user-modify: initial;widows: initial;width: initial;will-change: initial;word-break: initial;word-spacing: initial;x: initial;y: initial;z-index: initial;">
2、输入需要提供的信息,点击“查询”按钮。

3、查询结果将在48小时内,通过短信的方式通知,请注意查收!

国务院印发的《推动大规模设备更新和消费品以旧换新行动方案》提出,将出台手机、平板电脑等电子产品二手交易中信息清除方法国家标准。手机中关于个人的隐私信息很多,比如绑定了银行卡、社交软件、购物软件等,存有各类账户数据和消费记录……不能只关注旧手机的“折旧价格”。一定要选择专业、权威的平台进行交易。
手机以旧换新通常有以下几种模式,大家根据需要选择:
①加钱购买新手机,置换旧手机。如:小张在某平台将旧手机折现1000元,加2000元购置一台售价为3000元的新手机。
②用旧手机同类目或跨类目置换。如:小刘集合家里所有成员的闲置手机,置换了平板电脑、游戏机、小家电等不同种类的电子产品。
③选择功能先进、成色较新的二手手机(翻新机)。如:小王买了3部翻新机,用来在网约车平台抢单,3部加起来不到3500元。
(来源:中国政府网)